'전체 글'에 해당되는 글 384건
- 2024.03.26 JEUS & WebtoB
- 2024.03.14 Visual Studio Code 단축키 정리 1
- 2024.02.25 [Flutter] 로그인 페이지 만들기
- 2024.02.25 [Flutter] 프로젝트 준비
- 2024.02.20 [MS-SQL] 잠금 요청 제한 시간이 초과되었습니다 1222
- 2024.02.16 [Flutter] 개발환경 구축
- 2024.02.08 [MS-SQL] 프로시저 찾기
- 2024.01.18 [Oracle] VARCHAR형 컬럼 order by 시 오류 해결
- 2023.12.29 [Oracle] ALL_OBJECTS, USER_SOURCE
- 2023.12.04 팝업호출 + 이미지 + 클릭 이벤트
1. 기존 사용중이던 A시스템의 port가 동일 server 내 B 전산 port에서도 80으로 사용하게 되어서 A시스템이 접속되지 않는 현상 발생
(B 전산 port는 80, 10190 사용중)
2. A 시스템의 port를 변경해야함.
3. A 시스템은 WAS를 JEUS & WebtoB 를 사용중인 상황
4. Jeus Admin 페이지에서 확인 시, server는 모두 정상 구동중인 상태
netstat -tnlp // 포트 확인
adminServer 10000 -- 제우스 admin server
DataServer 10030 -- DB
EHR_Main 10020 -- 메인
ReportingServer 10010 -- 리포팅툴
5. DB Oracle 확인 시, 리스너가 죽어있어서 복구작업 진행
- oracle server가 죽어있어서
putty로 oracle 계정 접속(oracle / oracle)
- sysdba 계정으로 로그인
[oracle@ehrdev ~] sqlplus '/as sysdba'
- 오라클 인스턴스 시작
SQL> startup
- 오라클 리스너 시작
[oracle@ehrdev ~] su - oracle
oracle password 입력
[oracle@ehrdev ~] lsnrctl start6. Jeus NodeManager 실행
- admin 홈 > 우측 Node 설정 > UnderControl 값이 Y이면 정상 기동된 상태
- putty에서 tmax 로그인
- NodeManager 실행 명령어 입력 nmboot (종료는 nmdown)
- 위에 실행하면 server 목록 모두 start 됨.7. WebToB 실행
- putty에서 tmax 로그인
- WebToB 실행 명령어 입력 wsboot
- 정상적으로 실행될 경우, The WJP connection[ehrdev/111.222.333.4444:9900, sid=11] was established. 라고 나옴.
8. port 관련 일치해야하는 파일 (JEUS8 기준)
/home/tmax/jeus8/domains/jeus_domain/config/domain.xml 파일의 listen-port 값과
/home/tmax/webtob/config/http.m 파일의 jsvport 값이 일치해야함.
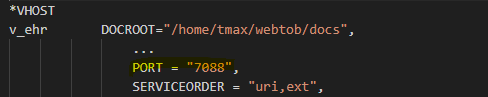
9. WebToB 파일 수정(port 변경을 위해)
해당 파일 : /home/tmax/webtob/config/http.m

-- 위에서 수정 후 아래 명령어로 적용을 해야함
wscfl -i http.m
10. JEUS, WebToB 재기동 순서
--제우스종료
dsa > stop-domain
exit> nmdown > dsdown
--웹투비종료
wsdown
--웹투비시작
wsboot
--제우스시작
dsboot
nmboot
startNodeManager &
dsa > start-domain
11. 로그 확인
JEUS : /home/tmax/jeus8/logs/{어플리케이션명}/JeusServer.log
WebtoB : /home/tmax/webtob/log
12.위 과정을 거쳐서 모두 정상기동되는 것을 확인하였으나, 정작 해당 port (7088) 로 접속이 되지 않는 현상확인
13. curl 명령어로는 정상 response 확인
netstat -tnlp | grep 7088
curl -v 111.222.333.444:7088
-- webtob 프로세스 확인
ps -ef | egrep "hth|htl|wsm"
14. 7088 port 가 방화벽으로 인하여 open되지 않아서, 브라우저 상에서 접속이 안된 것으로 확인됨.
15. 해당 port open 처리 후 정상 접속 됨!
--------------------- 자주 사용하는 것들 ---------------------
0. Ctrl + Shift + L : 선택한 단어와 같은단어가 모두 선택됨( 해당 창에서)
1. Alt + Shift + F -> 입력 라인 자동 정렬( Beauty lib 설치되어있어야함) "코드 format"
2. Ctrl + [ or ] -> 들여쓰기, 내어쓰기
3. code . -> cmd 창에서 현재 디렉토리로 visual studio code를 실행하려 할 때
4. Alt + <방향키> -> 해당 커서에 있는 행 내용을 위아래로 이동
5. Ctrl + Shift + K -> 해당 커서에 있는 행 삭제
6. Ctrl + Shift + P -> Show all commands ( VS Code에서 사용할 수 있는 모든 명령어를 입력 할 수 있다.)
-> process explorer 입력시 메모리 상황창 호출 됨(느려질시 이거 켜서 필요없는 프로세스 kill)
-> show running extensions 입력시 VS Code에서 사용하고 있는 extensions 확인 가능
7. Ctrl + Alt + 위/아래 화살표 -> 위아래로 커서를 늘려서 동시에 여러줄 수정할 수 있도록 하는 기능

8. Ctrl + P or E -> Quick Open(파일명 여기서 입력하면 한방에 찾을 수 있음)
9. Ctrl + Shift + T -> Re Open(방금 전에 닫은 파일을 다시 열고 싶을때 사용)
10. Ctrl + B -> 토글 사이드 바
11. Ctrl + K 누른후 잠시 후 Z -> 에디트 창 전체화면/해제
12. Ctrl + Space -> IntelliSense(입력시 자동 추천메뉴? - 이클리스 기능?)
13. F12 or Ctrl + 해당 정의 마우스 클릭 -> 정의로 가기(Go to Definition)
13-1. 정의 누르고 F2 -> 해당정의 모든 변경
13-2. Shift + F12 -> 모든 정의 찾아서 리스트화.
14. Shift + alt + left or right -> 셀렉션 축소 확장

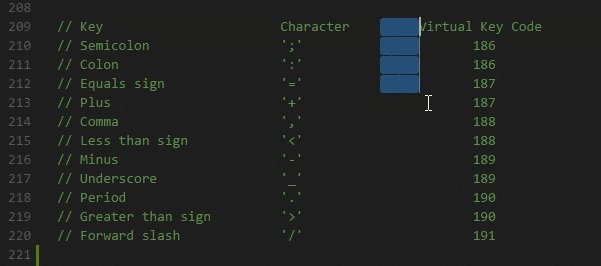
15. Shift + alt + 드래깅 -> 컬럼(박스) 셀렉션

16. Shift + alt + 위/아래 방향키 -> 셀렉션 위/아래 로 복사
17. Ctrl + u -> 셀렉션 되돌리기
18. Ctrl + Shift + \ -> () 또는 {} 괄호의 시작점이나 끝점으로 이동함.
--------------------- 그 외 etc... ---------------------
기본 편집
Ctrl+X 줄 삭제 (잘라내기)
Ctrl+C 줄 복사
Ctrl+Shift+K 줄 삭제
Ctrl+Enter 커서 위에 빈줄 생성
Ctrl+Shift+Enter 커서 아래에 빈줄 생성
Alt+Down 줄 아래로 이동
Alt+Up 줄 위로 이동
Shift+Alt+Down 그줄을 아래로 복제
Shift+Alt+Up 그중을 위로 복제
Ctrl+D 같은 단어를 추가하며 검색
Ctrl+K Ctrl+D 현재 단어 끝에 도달 계속 같은 단어 끝으로 이동
Ctrl+U 직전 커서 명령 취소
Shift+Alt+I 여러 라인을 선택 후 각 라인 끝에 커서를 위치
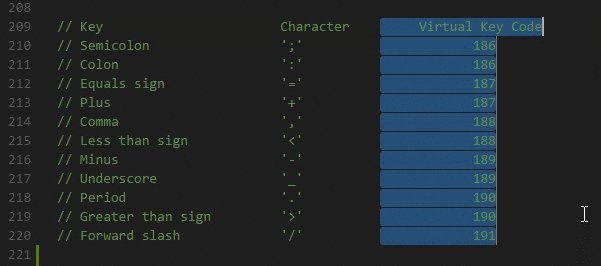
Ctrl+Shift+L 현재 선택 부분과 동일한 모든 것을 선택
Ctrl+F2 커서가 위치한 동일한 모든 단어를 선택
Ctrl+I 커서가 위치한 라인 선택
Ctrl+Alt+Down 다중 커서 아래로
Ctrl+Alt+Up 다중 커서 위로
Ctrl+Shift+\ 매칭되는 괄호로 점프
Ctrl+] 라인 들여쓰기
Ctrl+[ 라인 내여쓰기
Home 라인 시작으로
End 라인 끝으로
Ctrl+End 파일의 맨 끝으로
Ctrl+Home 파일의 맨 처음으로
Ctrl+Down 커서는 두고 페이지를 위로
Ctrl+Up 커서는 두고 페이지를 아래로
Alt+PageDown 커서는 두고 한 페이지 위로
Alt+PageUp 커서는 두고 한 페이지 아래로
Ctrl+Shift+[ 커서가 있는 블럭 접음
Ctrl+Shift+] 커서 하위 블럭 폄
Ctrl+K Ctrl+[ 괄호아래 모든 블럭 접음
Ctrl+K Ctrl+] 괄호아래 모든 블럭 폄
Ctrl+K Ctrl+0 파일의 모든 블럭 접음
Ctrl+K Ctrl+J 파일의 모든 블럭 폄
Ctrl+K Ctrl+C 그 줄을 주석으로 변경
Ctrl+K Ctrl+U 주석 제거
Ctrl+/ 주석 토글
Shift+Alt+A 선택 블럭 /**/ 주석 토글
Ctrl+F 검색
Ctrl+H 찾아 바꾸기
F3 다음 찾기
Shift+F3 앞으로 찾기
Alt+Enter 찾은 단어와 같은 단어를 모두 선택, 다중커서
Alt+C 검색 시 대소문자 구분 토글
Alt+R Toggle Find Regex
Alt+W 정확히 그 단어만 토글
Ctrl+M Toggle Use of Tab Key for Setting Focus
unassigned Toggle Render Whitespace
Alt+Z 자동 줄바꿈 토글
추가 편집 기능
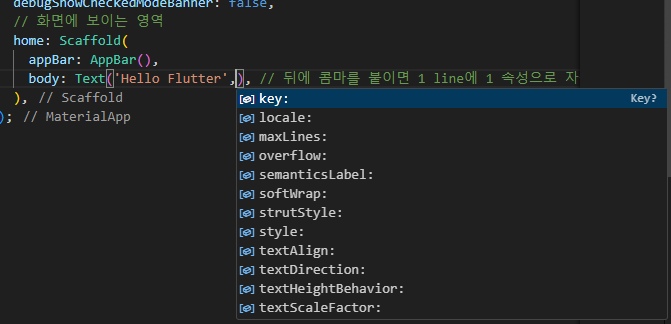
Ctrl+Space 자동 완성 추천
Ctrl+Shift+Space Trigger Parameter Hints
Shift+Alt+F Format Document
Ctrl+K Ctrl+F Format Selection
F12 Go to Definition
Alt+F12 Peek Definition
Ctrl+K F12 Open Definition to the Side
Ctrl+. Quick Fix
Shift+F12 Show References
F2 Rename Symbol
Ctrl+Shift+. Replace with Next Value
Ctrl+Shift+, Replace with Previous Value
Shift+Alt+Right Expand AST Select
Shift+Alt+Left Shrink AST Select
Ctrl+K Ctrl+X Trim Trailing Whitespace
Ctrl+K M Change Language Mode
이동
Ctrl+T Show All Symbols
Ctrl+G 줄번호로 이동
Ctrl+P Go to File..., Quick Open
Ctrl+Shift+O Go to Symbol...
Ctrl+Shift+M Show Problems
F8 Go to Next Error or Warning
Shift+F8 Go to Previous Error or Warning
Ctrl+Shift+P 모든 명령어 보기
Ctrl+Shift+Tab Navigate Editor Group History
Alt+Left 구문 단위로 뒤로 이동
Alt+Right 구문 단위로 앞으로 이동
편집기 창 관리
Ctrl+Shift+N 새 창 열기
Ctrl+W 현재 탭 닫기
Ctrl+F4 프로그램 종료
Ctrl+K F 현재 폴더 닫기
Ctrl+\ 창 수직 나누기
Ctrl+1 1번 탭으로 이동
Ctrl+2 2번 탭으로 이동
Ctrl+3 3번 탭으로 이동
Ctrl+K Ctrl+Left 왼쪽 탭으로 이동
Ctrl+K Ctrl+Right 오른쪽 탭으로 이동
Ctrl+Shift+PageUp Move Editor Left
Ctrl+Shift+PageDown Move Editor Right
Ctrl+K Left 왼쪽 탭으로 이동
Ctrl+K Right 오른쪽 탭으로 이동
파일 다루기
Ctrl+N 새 파일
Ctrl+O 파일 열기
Ctrl+S 저장
unassigned Save All
Ctrl+Shift+S 다른 이름으로 저장
Ctrl+F4 프로그램 종료
unassigned Close Others
Ctrl+K W Close Group
unassigned Close Other Groups
unassigned Close Group to Left
unassigned Close Group to Right
Ctrl+K Ctrl+W 모든 창 닫기
Ctrl+Shift+T Reopen Closed Editor
Ctrl+K Enter Keep Open
Ctrl+Tab Open Next
Ctrl+Shift+Tab Open Previous
Ctrl+K P Copy Path of Active File
Ctrl+K R Reveal Active File in Windows
Ctrl+K O Show Opened File in New Window
unassigned Compare Opened File With
보이기
F11 전체 화면 토글
Ctrl+K Z 좀더 전체 화면
Escape Escape 좀더 전체 화면 나가기
Ctrl+= 글자 크게
Ctrl+- 글자 작게
Ctrl+Numpad0 글자 크기 원래로
Ctrl+B 사이드 영역 보이기 토글
Ctrl+Shift+E Show Explorer / Toggle Focus
Ctrl+Shift+D Show Debug
Ctrl+Shift+G Show Git
Ctrl+Shift+X Show Extensions
Ctrl+Shift+U Show Output
Ctrl+Q Quick Open View
Ctrl+Shift+F Show Search
Ctrl+Shift+H Replace in Files
Ctrl+Shift+J Toggle Search Details
Ctrl+Shift+C Open New Command Prompt
Ctrl+Shift+V Toggle Markdown Preview
Ctrl+K V Open Preview to the Side
Ctrl+` Toggle Integrated Terminal
Preferences
unassigned Open User Settings
unassigned Open Workspace Settings
Ctrl+K Ctrl+S Open Keyboard Shortcuts
unassigned Open User Snippets
Ctrl+K Ctrl+T Select Color Theme
unassigned Configure Display Language
Debug
F9 Toggle Breakpoint
F5 Start
F5 Continue
Ctrl+F5 Start (without debugging)
F6 Pause
F11 Step Into
Shift+F11 Step Out
F10 Step Over
Shift+F5 Stop
Ctrl+K Ctrl+I Show Hover
Tasks
Ctrl+Shift+B Run Build Task
unassigned Run Test Task
Extensions
unassigned Install Extension
unassigned Show Installed Extensions
unassigned Show Outdated Extensions
unassigned Show Recommended Extensions
unassigned Show Popular Extensions
unassigned Update All Extensions'DevTools' 카테고리의 다른 글
| [DBeaver] 테이블 데이터 복사 (0) | 2023.09.13 |
|---|---|
| STS (SpringSource Tool Suite) (0) | 2023.08.16 |
| [VS Code] vs code 에서 git 연동 (0) | 2023.08.11 |
| [VS Code] .properties 파일에서 한글 깨지는 경우 (0) | 2023.08.01 |
| SourceTree (0) | 2023.07.05 |



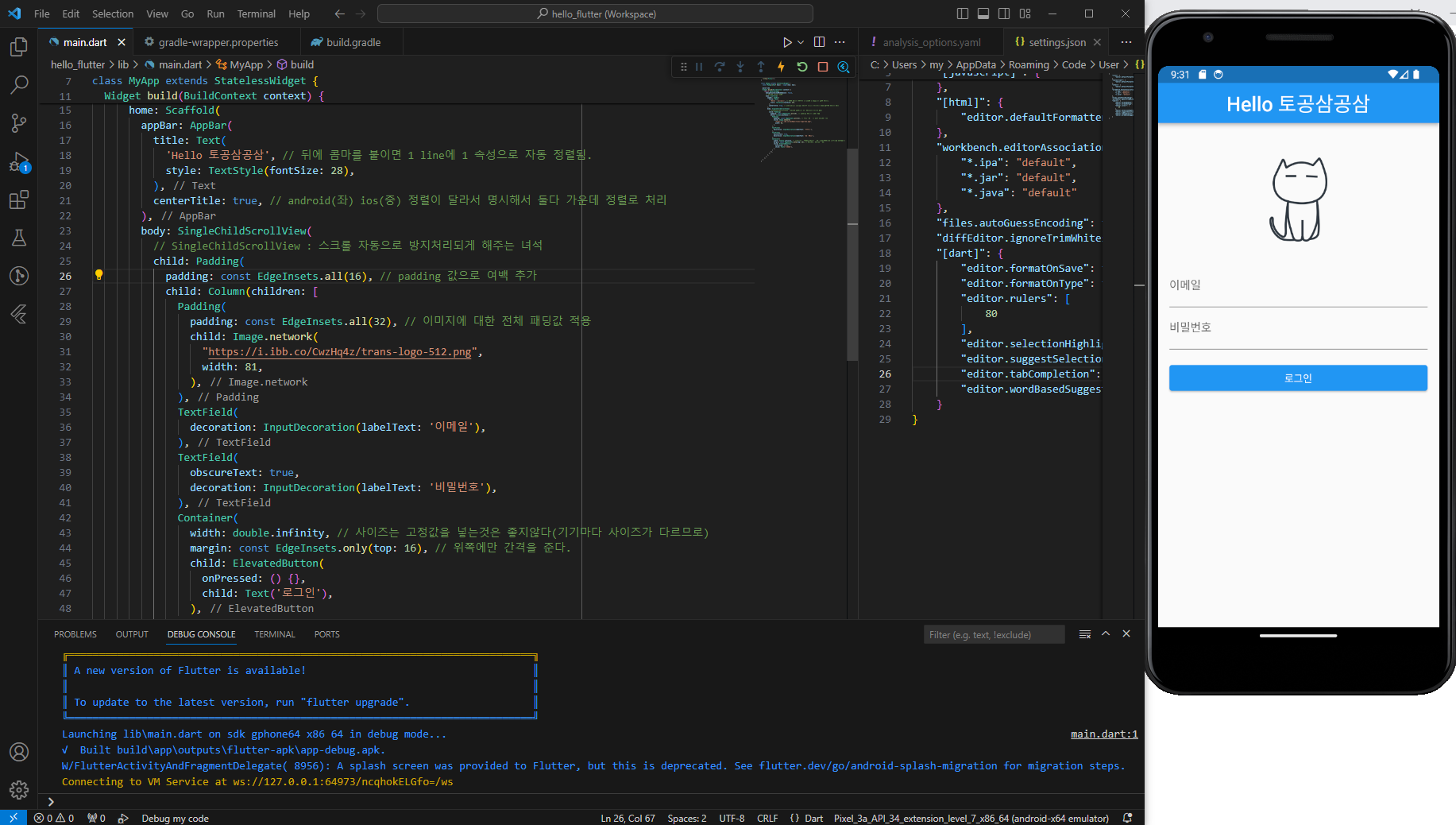
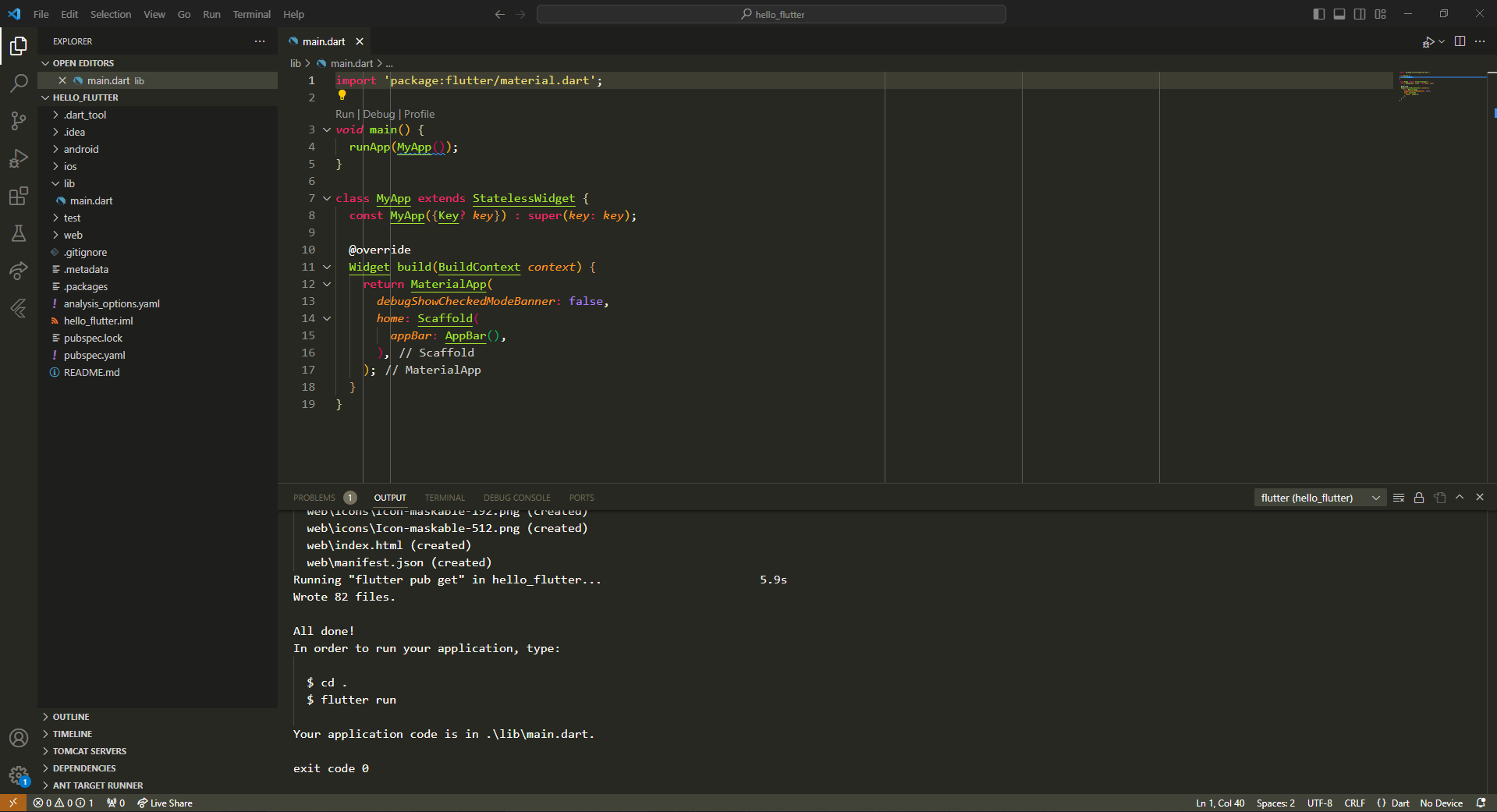
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
// 화면에 보이는 영역
home: Scaffold(
appBar: AppBar(
title: Text(
'Hello 토공삼공삼', // 뒤에 콤마를 붙이면 1 line에 1 속성으로 자동 정렬됨.
style: TextStyle(fontSize: 28),
),
centerTitle: true, // android(좌) ios(중) 정렬이 달라서 명시해서 둘다 가운데 정렬로 처리
),
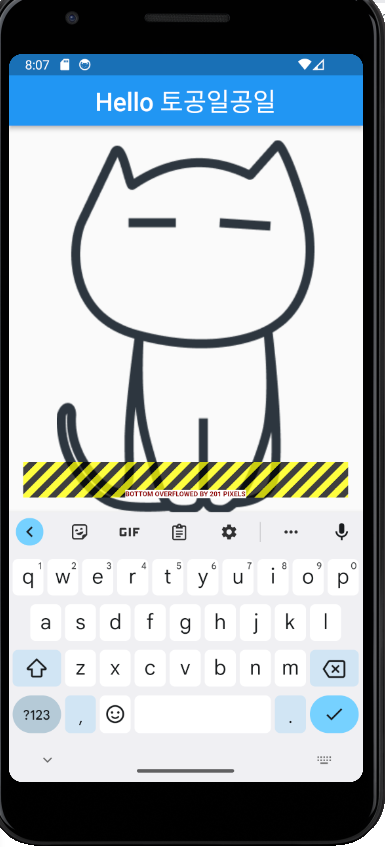
body: SingleChildScrollView(
// SingleChildScrollView : 스크롤 자동으로 방지처리되게 해주는 녀석
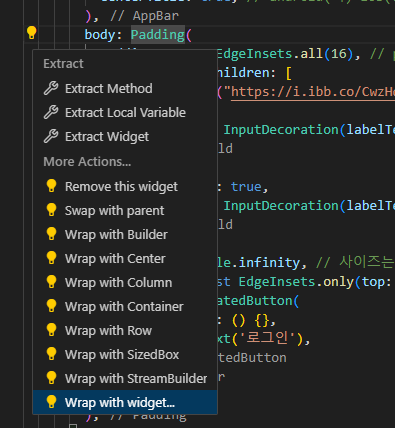
child: Padding(
padding: const EdgeInsets.all(16), // padding 값으로 여백 추가
child: Column(children: [
Padding(
padding: const EdgeInsets.all(32), // 이미지에 대한 전체 패딩값 적용
child: Image.network(
"https://i.ibb.co/CwzHq4z/trans-logo-512.png",
width: 81,
),
),
TextField(
decoration: InputDecoration(labelText: '이메일'),
),
TextField(
obscureText: true,
decoration: InputDecoration(labelText: '비밀번호'),
),
Container(
width: double.infinity, // 사이즈는 고정값을 넣는것은 좋지않다(기기마다 사이즈가 다르므로)
margin: const EdgeInsets.only(top: 16), // 위쪽에만 간격을 준다.
child: ElevatedButton(
onPressed: () {},
child: Text('로그인'),
),
)
]),
),
),
),
);
}
}

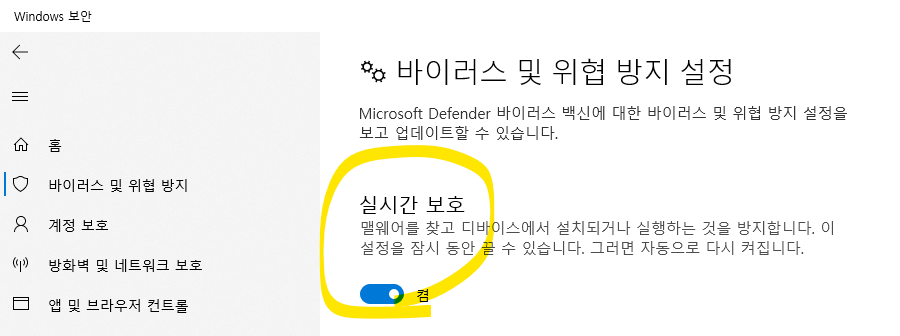
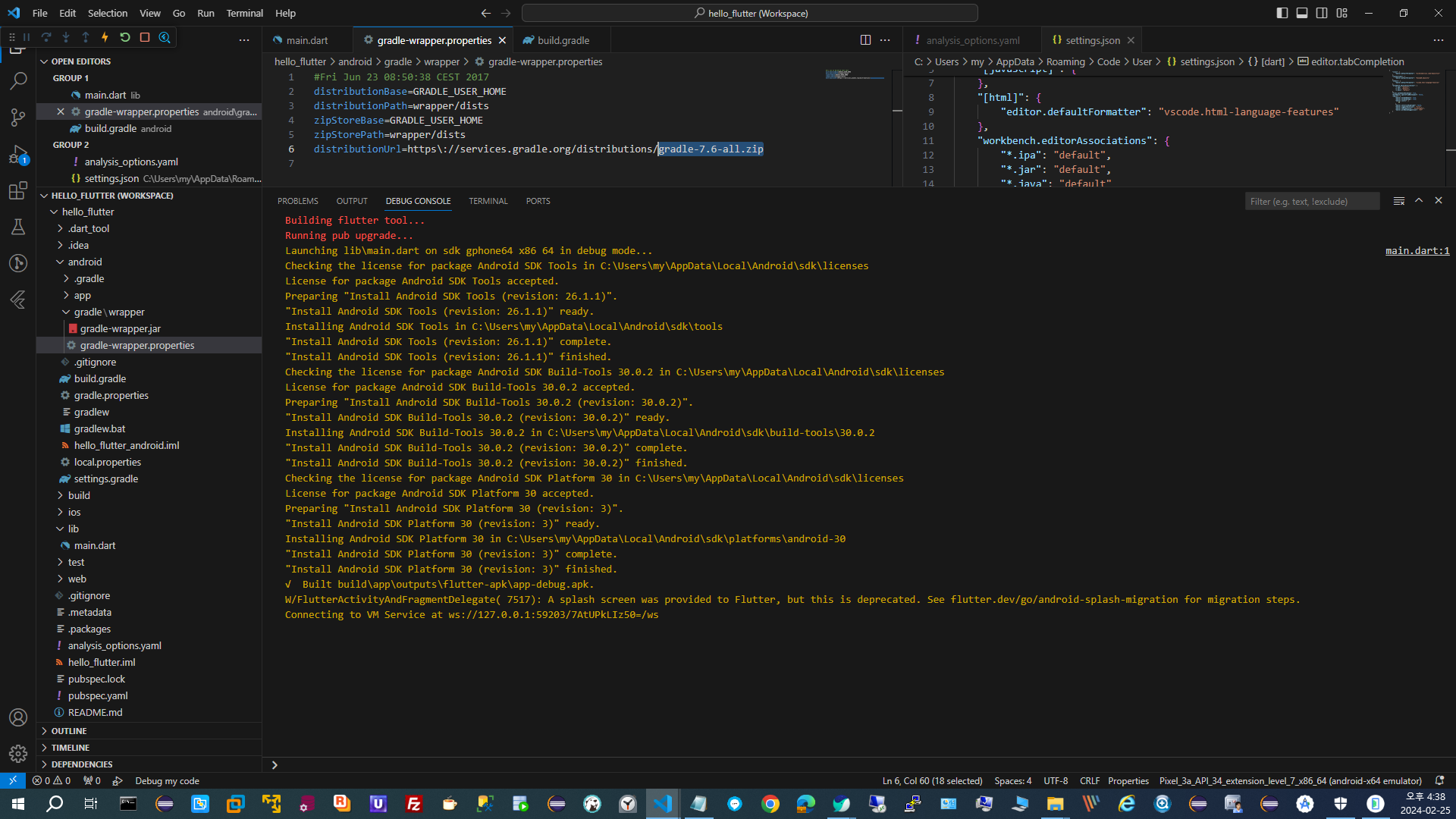
* 실시간 감시 끄고 해도 잘되는건지??



'Flutter' 카테고리의 다른 글
| [Flutter] 프로젝트 준비 (0) | 2024.02.25 |
|---|---|
| [Flutter] 개발환경 구축 (0) | 2024.02.16 |
1. vs code 에서 샘플 프로젝트 생성
- 전제 : extension이 모두 설치되어 있어야함
- ctrl + shift + p : flutter new project 입력 > application > hello_flutter 입력


- 다음과 같이 파일 수정

- vscode dart 세팅
ctrl + shift + p : dart recommend 입력 > Dart: Use Recommended Settings 선택
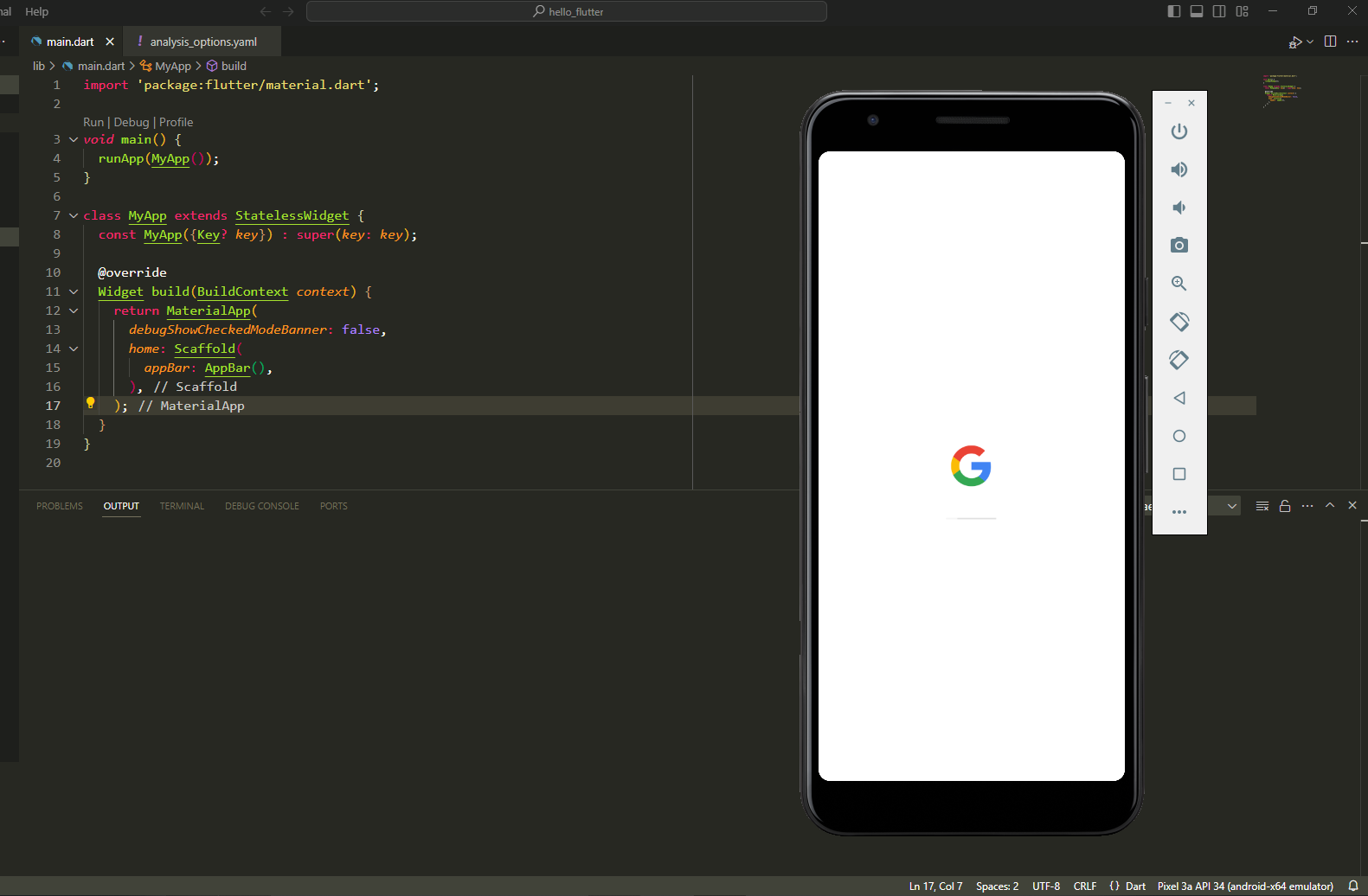
- emulatior 실행
ctrl + shift + p : launch emulator 입력 > Flutter: launch emulator 선택
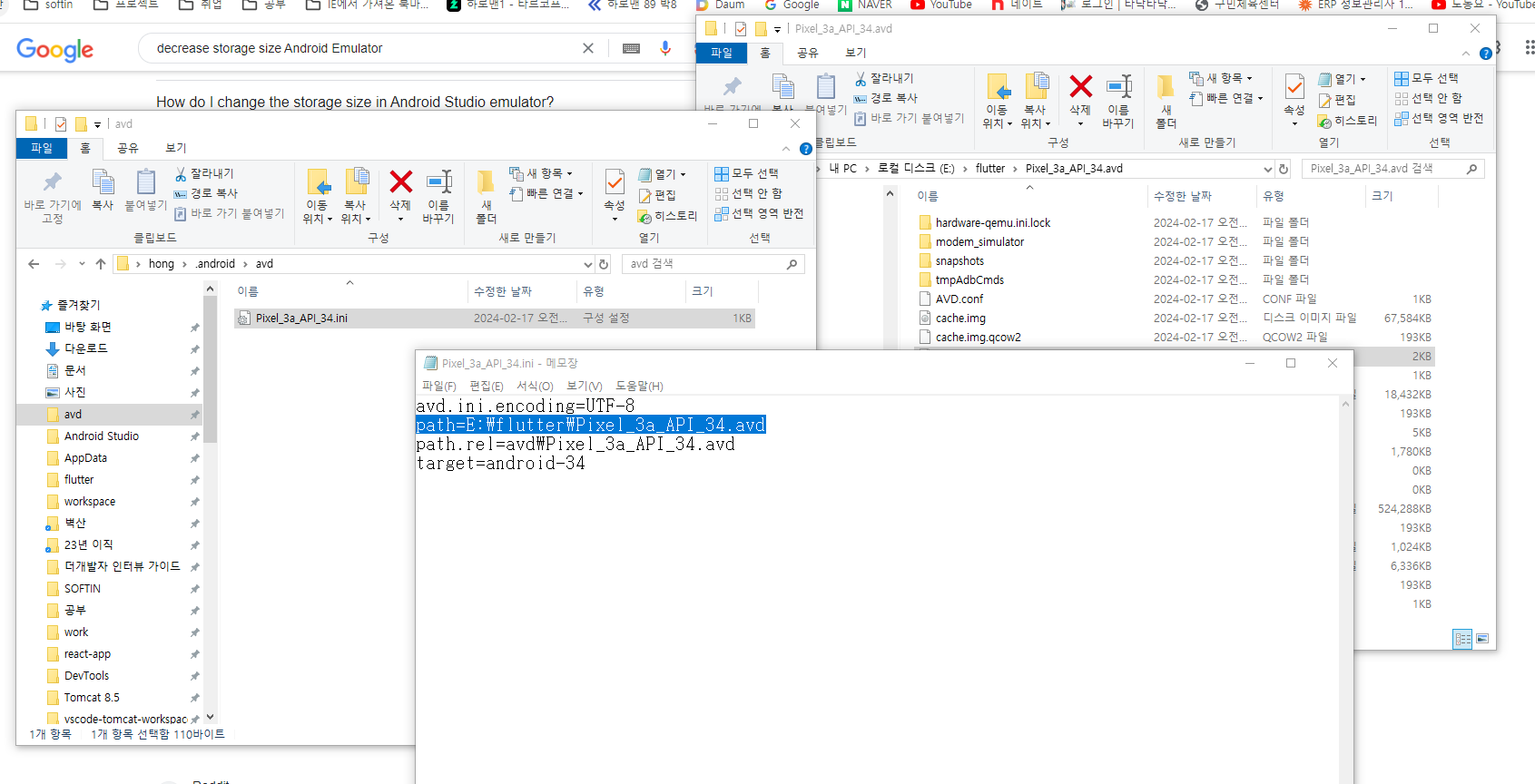
** 다음과 같이 용량 이슈로 실행이 안되는 상황...

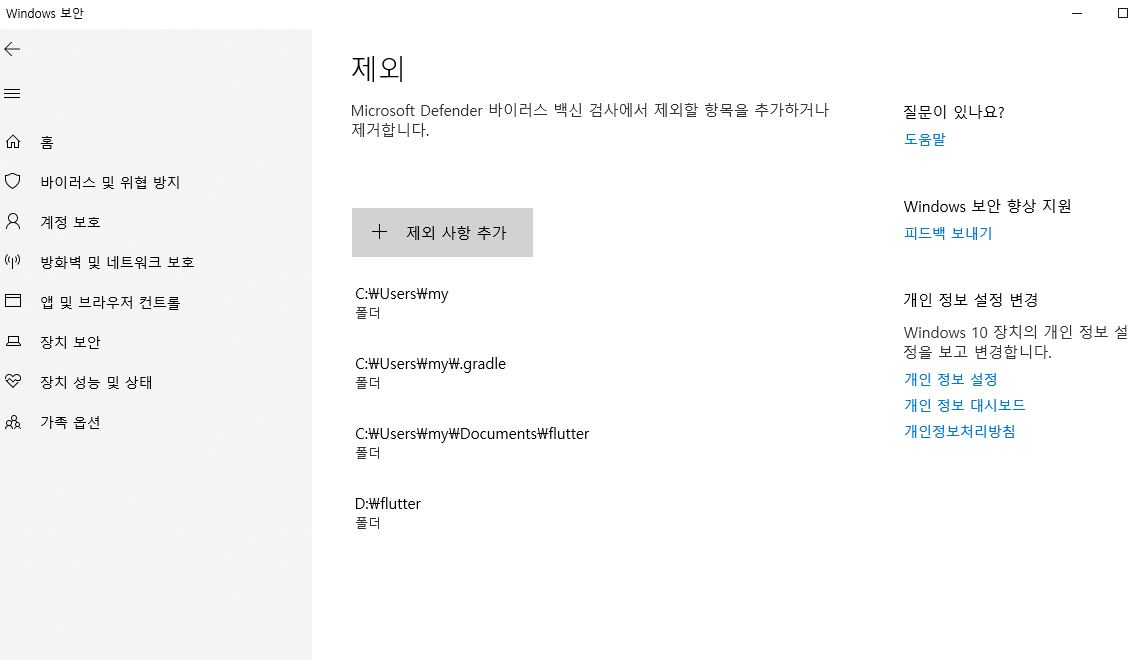
C드라이브 용량으로 인하여 emulator 실행이 안되는 이슈가 있었는데 아래와 같은 방법으로 해결함

1. .android/avd 하위의 .avd 폴더를 E드라이브로 옮김(E:\flutter\Pixel_3a_API_34.avd)
2. .android/avd 하위의 .avd 폴더를 지우고, 해당 ini 파일의 path를 E드라이브의 path로 지정해줌
3. vscode 에서 emulator 실행시 잘되는 것을 확인할 수 있다.

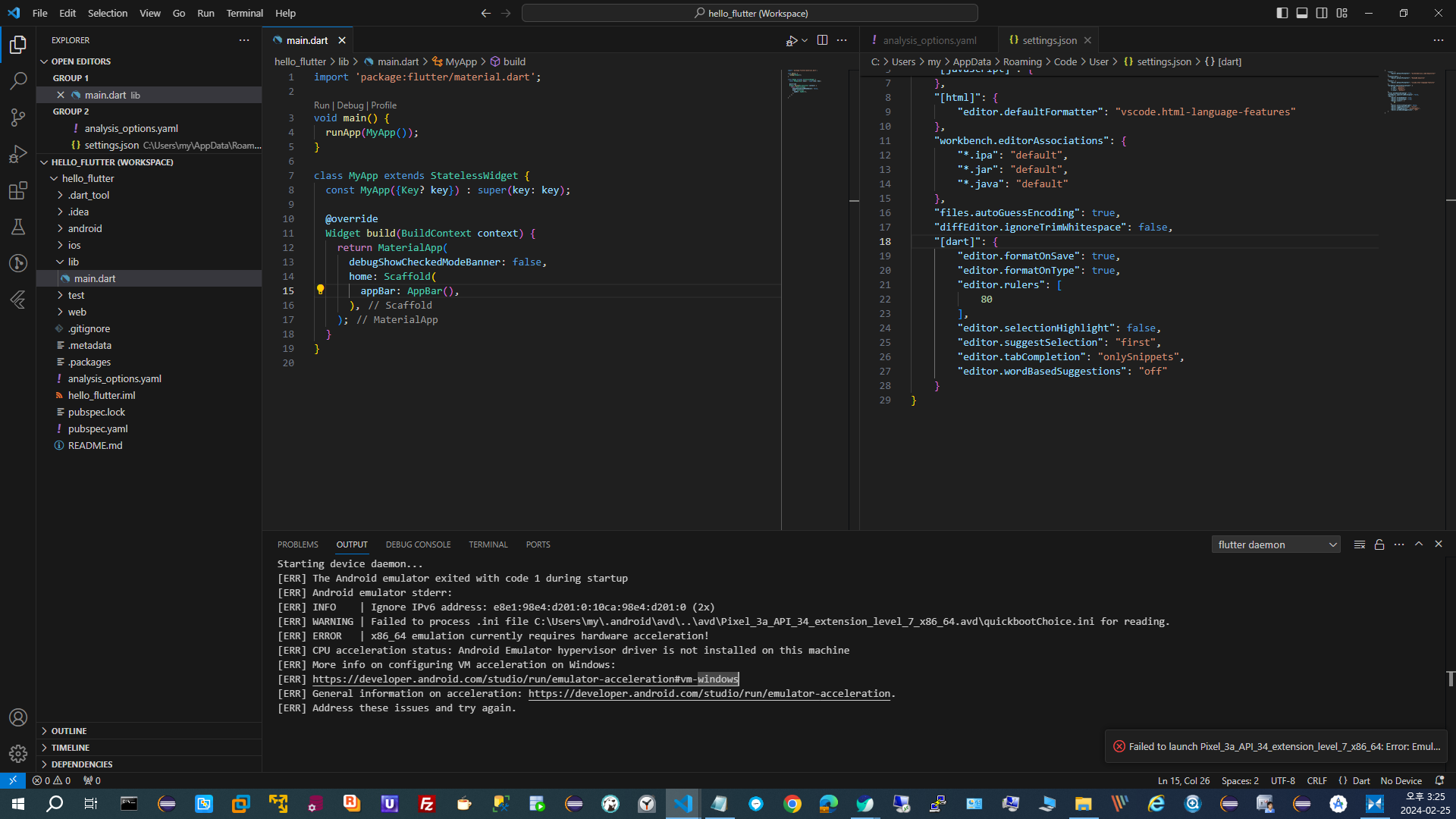
* 이런 이슈도 있음 ( 에뮬레이터 실행 시 , 아래 에러 로그 )

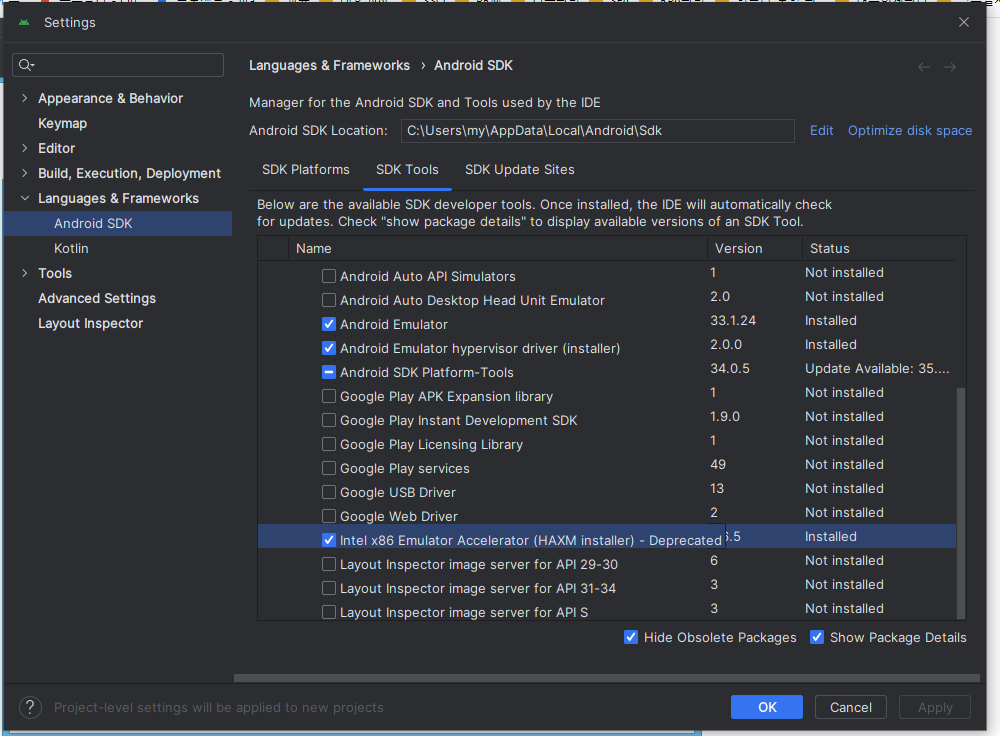
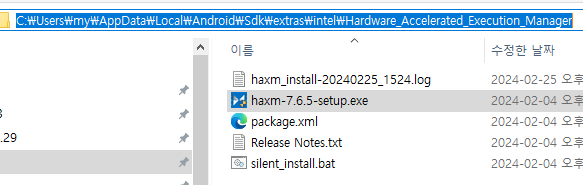
아래 파일을 찾아서 실행 및 설치 (sdk manager 에서 설치가 되어있어야함)



[에뮬레이터 실행 시 vs code 상에 에러 로그]
FAILURE: Build failed with an exception.
* What went wrong:
Could not open settings generic class cache for settings file 'D:\flutter\hello_flutter\android\settings.gradle' (C:\Users\my\.gradle\caches\6.7\scripts\1fnwrr8g4rohfp291nvlxj5qe).
> BUG! exception in phase 'semantic analysis' in source unit '_BuildScript_' Unsupported class file major version 61
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 28s
Exception: Gradle task assembleDebug failed with exit code 1
Exited (sigterm)
-> 아래 방법으로 해결
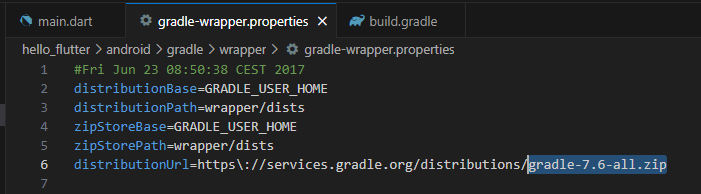
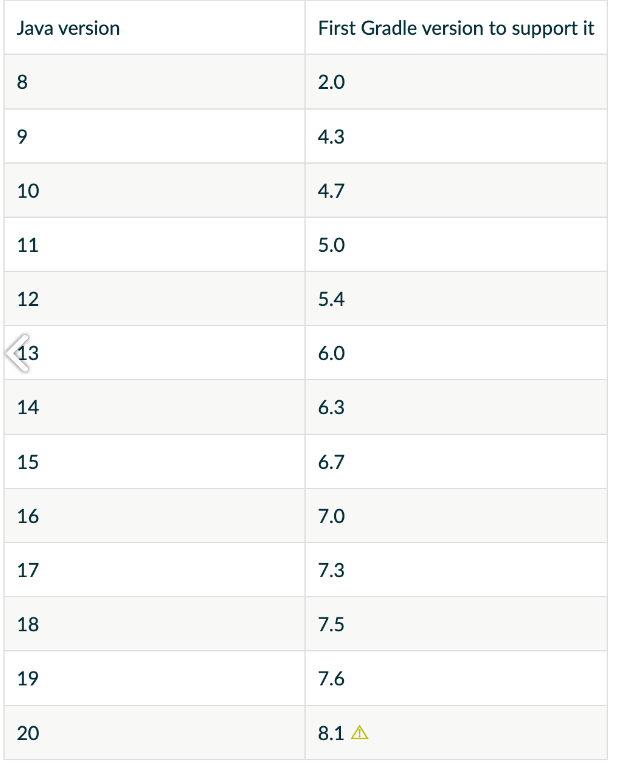
1) gradle-wrapper.properties 파일 수정 to. 7.6.-all
( * distributionUrl 속성이 gradle 버전 이라고 보면 됨 )

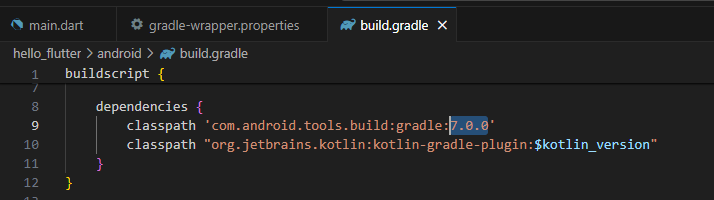
2) build.gralde 버전 수정 to. 7.0.0

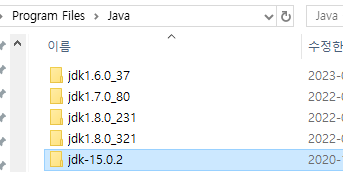
3) openJDK 15 설치 (https://jdk.java.net/archive/)




'Flutter' 카테고리의 다른 글
| [Flutter] 로그인 페이지 만들기 (0) | 2024.02.25 |
|---|---|
| [Flutter] 개발환경 구축 (0) | 2024.02.16 |
-- MSSQL 잠금 요청 제한 시간이 초과되었습니다. 에러해결 방법
-- 1) 락 걸린 프로시저 확인
-- mode 값이 x이고, 여러 중복된 spid가 문제의 대상 프로시저임
EXEC SP_LOCK
-- 2) 1에서 확인된 spid 값을 넣어서 실행
DBCC INPUTBUFFER(78)
-- 3) 1에서 확인된 spid 값을 넣어서 실행
KILL 78'DATABASE(SQL)' 카테고리의 다른 글
| [MS-SQL] 프로시저 찾기 (0) | 2024.02.08 |
|---|---|
| [Oracle] VARCHAR형 컬럼 order by 시 오류 해결 (0) | 2024.01.18 |
| [Oracle] ALL_OBJECTS, USER_SOURCE (0) | 2023.12.29 |
| [Oracle] ROWNUM (0) | 2023.11.29 |
| [Oracle] ORA-01476 제수가 0 입니다 (0) | 2023.11.28 |
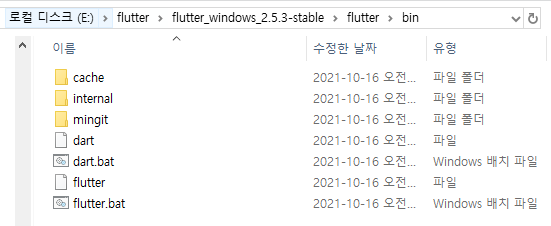
- 파일 다운로드
- 파일 설치
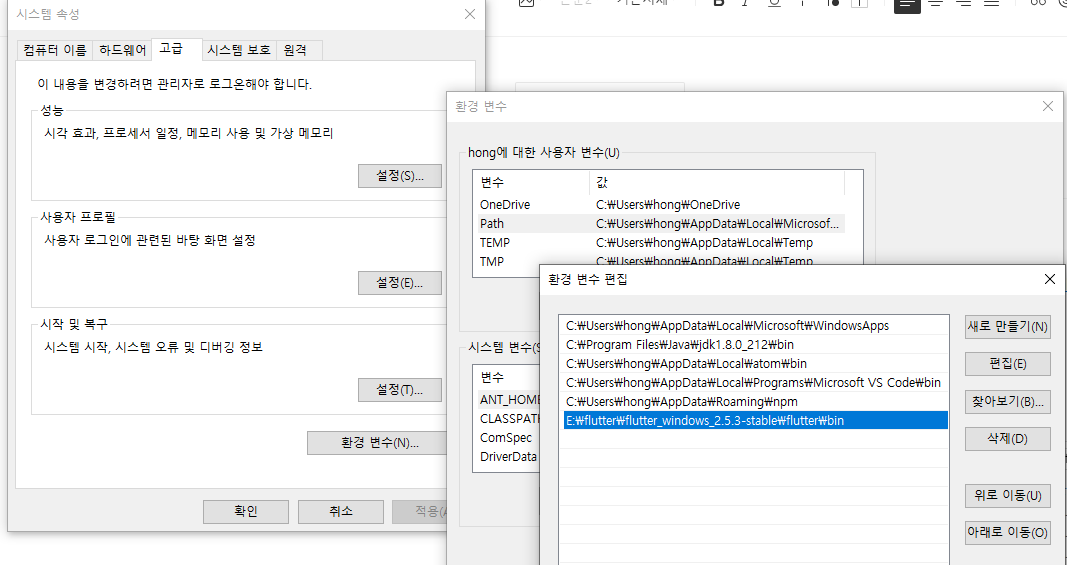
- flutter sdk

경로에 한글 이 포함되면 안됨 - 변수값 지정
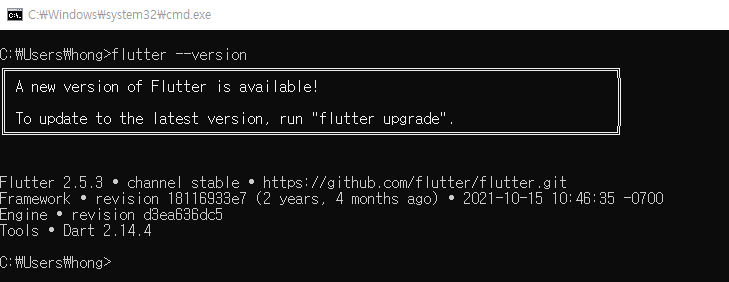
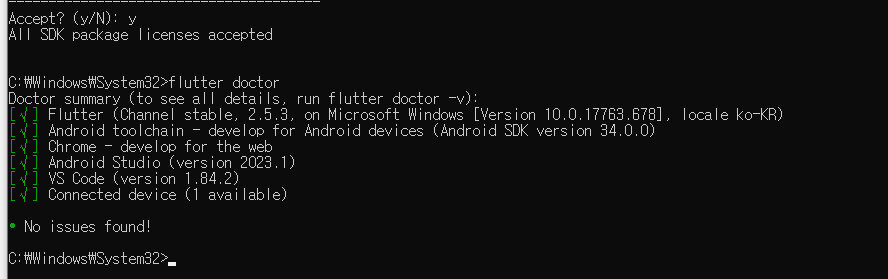
- cmd창에서 버전 확인
- flutter --version 입력

- android studio 설치
- sdk 경로 별도 지정
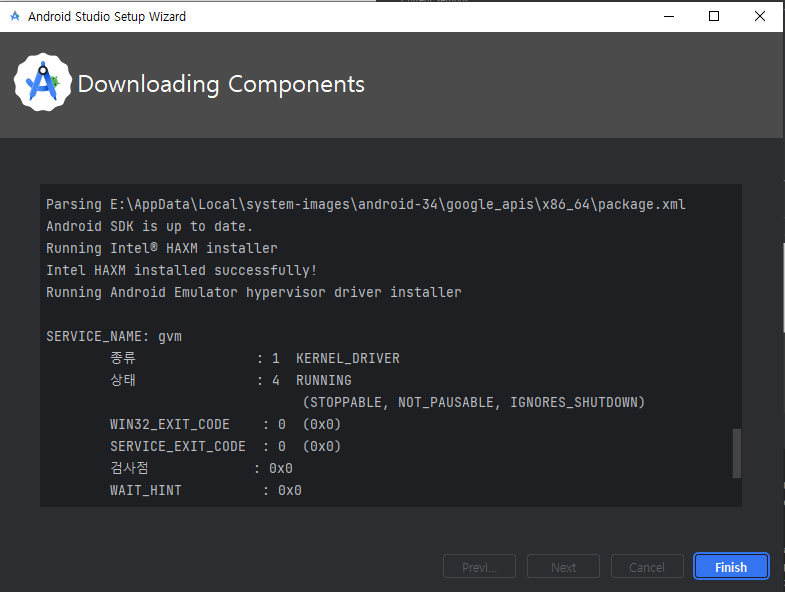
- 설치가 끝나면 Finish 클릭

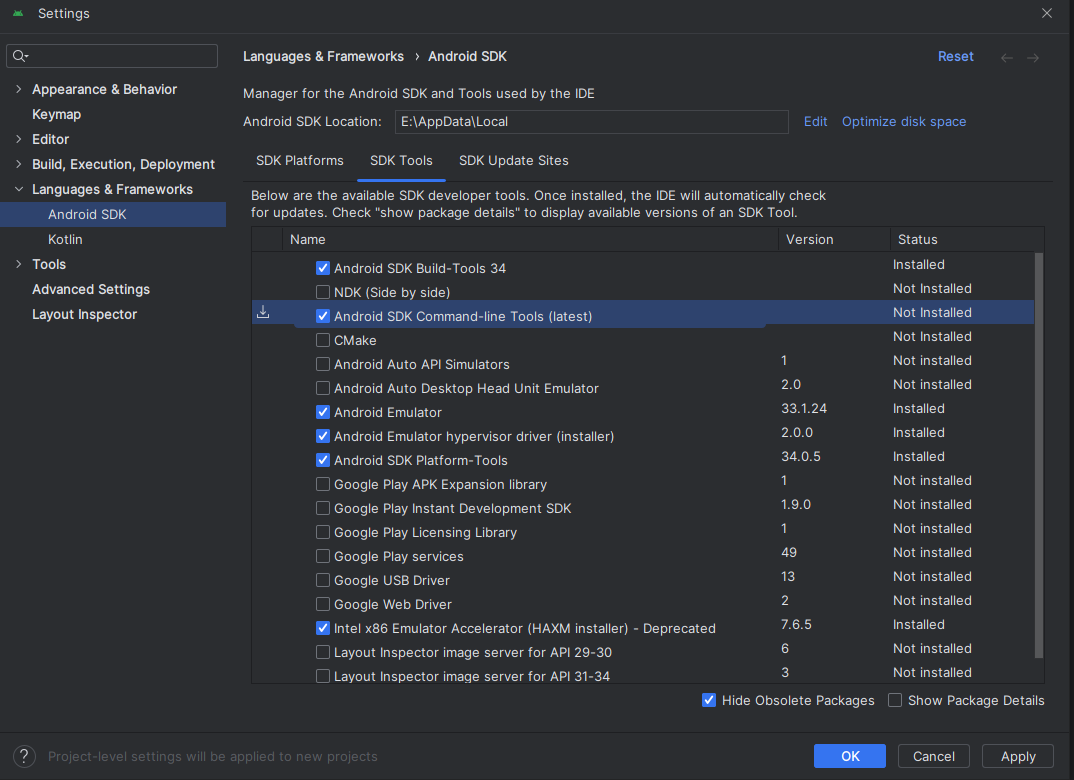
- 체크된 항목 설치 필요


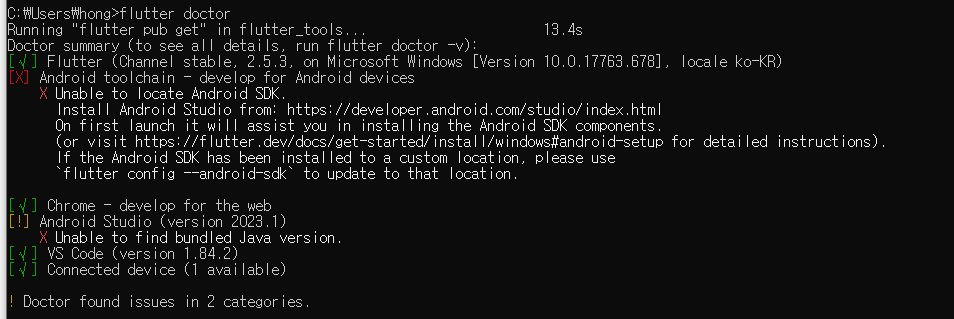
flutter doctor로 확인 시 난관에 부딪힘 - flutter config --android-sdk E:\AppData\Local
- E: ~ 는 본인이 sdk 파일을 놓은 경로 값
- 해당 명령어로 sdk path 못찾는 이슈 해결
- Unable to find bundled Java version
- E:\Program Files\Android\Android Studio\jbr 경로 파일을 E:\Program Files\Android\Android Studio\jre 폴더에 복사 붙여넣기 (android studio 자체 버그로 보여짐)

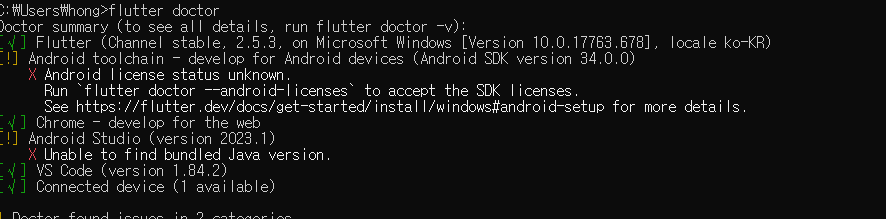
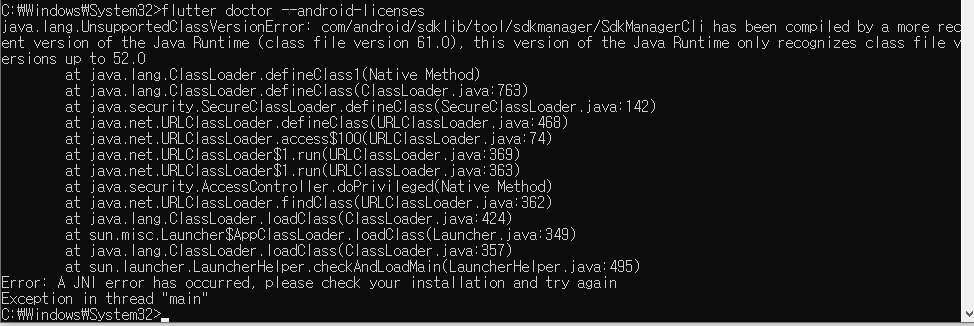
android 라이선스 이슈 해결 필요 → flutter doctor --android-licens - flutter doctor --android-licenses 진행중에 아래 메세지 확인
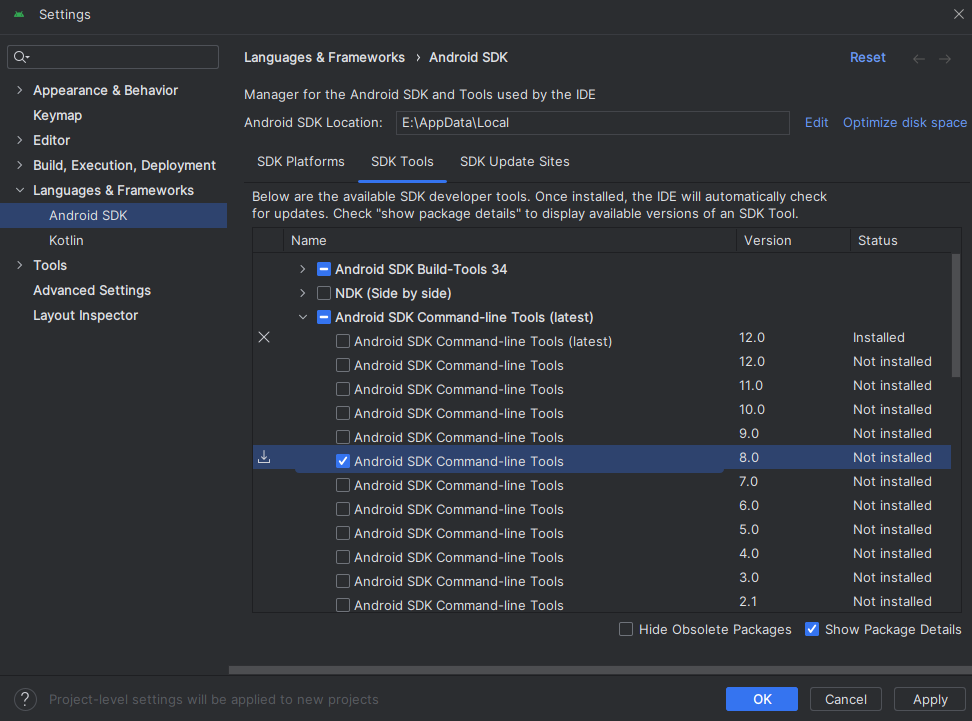
- java version 이슈로 다음과 같이 sdk manager - 설정변경


- apply로 다운로드 완료 후 아래 경로에서 8.0 폴더명을 latest로 변경 필요

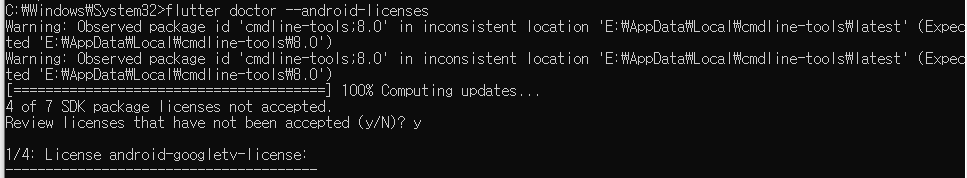
- 다시 명령어(flutter doctor --android-licenses) 입력하면 아래와 같이 화면이 나오고 y 여러번 하면 됨

- 해결완료 (flutter doctor 로 확인)

- 이제 개발하러 가보자~~~
- flutter sdk
- vs code 의 경우
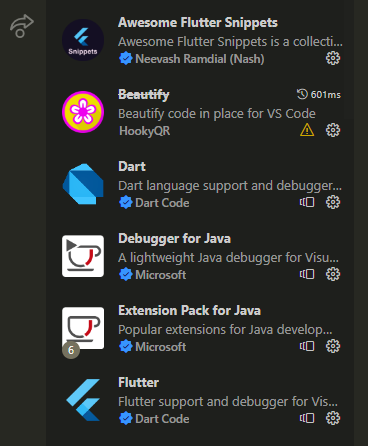
- extension 3가지 설치 필요
- flutter
- awesome flutter snippets
- dart

- extension 3가지 설치 필요
'Flutter' 카테고리의 다른 글
| [Flutter] 로그인 페이지 만들기 (0) | 2024.02.25 |
|---|---|
| [Flutter] 프로젝트 준비 (0) | 2024.02.25 |
-- mssql 에서 프로시저 찾기(1)
SELECT DISTINCT a.name
FROM sysobjects AS a
LEFT JOIN syscomments AS b
ON a.id = b.id
WHERE a.xtype = 'P'
AND b.text LIKE '%Up_AC15T_IWOL%'
-- mssql 에서 프로시저 찾기(2)
-- 실행이 안됨
SELECT OBJECT_NAME(object_id), OBJECT_DEFINITION(object_id)
FROM sys.procedures WHERE OBJECT_DEFINITION(object_id) LIKE '%gaap_iwol%''DATABASE(SQL)' 카테고리의 다른 글
| [MS-SQL] 잠금 요청 제한 시간이 초과되었습니다 1222 (0) | 2024.02.20 |
|---|---|
| [Oracle] VARCHAR형 컬럼 order by 시 오류 해결 (0) | 2024.01.18 |
| [Oracle] ALL_OBJECTS, USER_SOURCE (0) | 2023.12.29 |
| [Oracle] ROWNUM (0) | 2023.11.29 |
| [Oracle] ORA-01476 제수가 0 입니다 (0) | 2023.11.28 |
-- org_id 가 VARCHAR 형 인 경우
SELECT *
FROM ZZZ
ORDER BY LPAD(org_id, 3, '0') -- 전체 길이를 3으로 두고 빈자리를 0 으로 채움.
-- ORDER BY TO_NUNBER(org_id) -- org_id 에 숫자가 아닌 값이 올 경우 error 발생'DATABASE(SQL)' 카테고리의 다른 글
| [MS-SQL] 잠금 요청 제한 시간이 초과되었습니다 1222 (0) | 2024.02.20 |
|---|---|
| [MS-SQL] 프로시저 찾기 (0) | 2024.02.08 |
| [Oracle] ALL_OBJECTS, USER_SOURCE (0) | 2023.12.29 |
| [Oracle] ROWNUM (0) | 2023.11.29 |
| [Oracle] ORA-01476 제수가 0 입니다 (0) | 2023.11.28 |
ALL_OBJECTS
- 테이블, 트리거, 프로시저
SELECT *
FROM ALL_OBJECTS
WHERE OBJECT_TYPE LIKE '오브젝트타입' -- 테이블, 프로시저,함수,트리거 등 오브젝트
AND OBJECT_NAME='테이블 이름' -- 테이블명 혹은 프로시저,함수,트리거 등 오브젝트명
USER_SOURCE
- 트리거, 프로시저, 패키지, 함수
--BC_K_SALESORDER INSERT 문 찾기
SELECT *
FROM USER_SOURCE
WHERE 1=1
AND TEXT LIKE '%INSERT INTO BC_K_SALESORDER%'
ORDER BY NAME, LINE'DATABASE(SQL)' 카테고리의 다른 글
| [MS-SQL] 프로시저 찾기 (0) | 2024.02.08 |
|---|---|
| [Oracle] VARCHAR형 컬럼 order by 시 오류 해결 (0) | 2024.01.18 |
| [Oracle] ROWNUM (0) | 2023.11.29 |
| [Oracle] ORA-01476 제수가 0 입니다 (0) | 2023.11.28 |
| [Oracle] WINDOWING 절, ROW, RANGE (0) | 2023.11.23 |
function openNoticeImg() {
var url = "${contextPath}/images/popup/20231204.png"; // 팝업 이미지 경로
var img = new Image();
img.src = url;
// var img_width = img.width;
// var win_width = img.width + 25;
// var height = img.height + 30;
var OpenWindow = window.open('', '_blank', 'width=' + 600 + ', height=' + 600 + ', menubars=no, scrollbars=no');
var targetUrl = "https://naver.com/aasdfewrer"; // 팝업 이미지 클릭 시 url 경로
var content = '<a href="javascript:void(0);" onclick="window.open(\''+ targetUrl + '\');">'; // 팝업이미지 onclick 이벤트 적용
OpenWindow.document.write("<style>body{margin:0px;}</style>"
+ content
+ "<img src="
+ url
+ " width=" + 600
+ "' >"
+ "</a>"
)
}
* Uncaught SyntaxError: missing ) after argument list 오류
→ 따움표를 시작하는 부분과 끝나는 부분에서 \, 즉 역슬래시를 붙여주면 따움표로 인식하여 정상적으로 작동이 됨
즉, 시작부분은 \' 끝나는 부분은 \' 으로 하란 얘기임.
'JavaScript' 카테고리의 다른 글
| reduce() (0) | 2023.01.10 |
|---|---|
| Reflow (0) | 2023.01.02 |
| 디바운스(Debounce), 스로틀(Throttle), 레이아웃 스레싱(Layout Thrashing) (0) | 2023.01.02 |
| x,y 두 좌표의 직선거리 구하기 (0) | 2022.12.16 |
| dotenv, express, axios (0) | 2021.12.31 |