1. multiproxy 기능을 사용하기 위해서는 우선 http-proxy-middleware 설치가 필요
$ yarn add http-proxy-middleware2. /src/setupProxy.js 파일 을 생성 후 다음과 같이 입력
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = (app) => {
app.use(
createProxyMiddleware('/local', {
target: 'http://localhost:4000',
changeOrigin: true
})
)
app.use(
createProxyMiddleware('/api', { // 프록시를 사용할 경로(path)
target: 'https://dev.abcd.com', // 프록시로 이용할 서버의 주소
// target: process.env.REACT_APP_PROXY_URL // 주소값을 별도 파일로 활용할수도 있다.(5. 참고)
changeOrigin: true // 대상 서버의 구성에 따라 호스트 헤더의 변경을 해주는 옵션
})
)
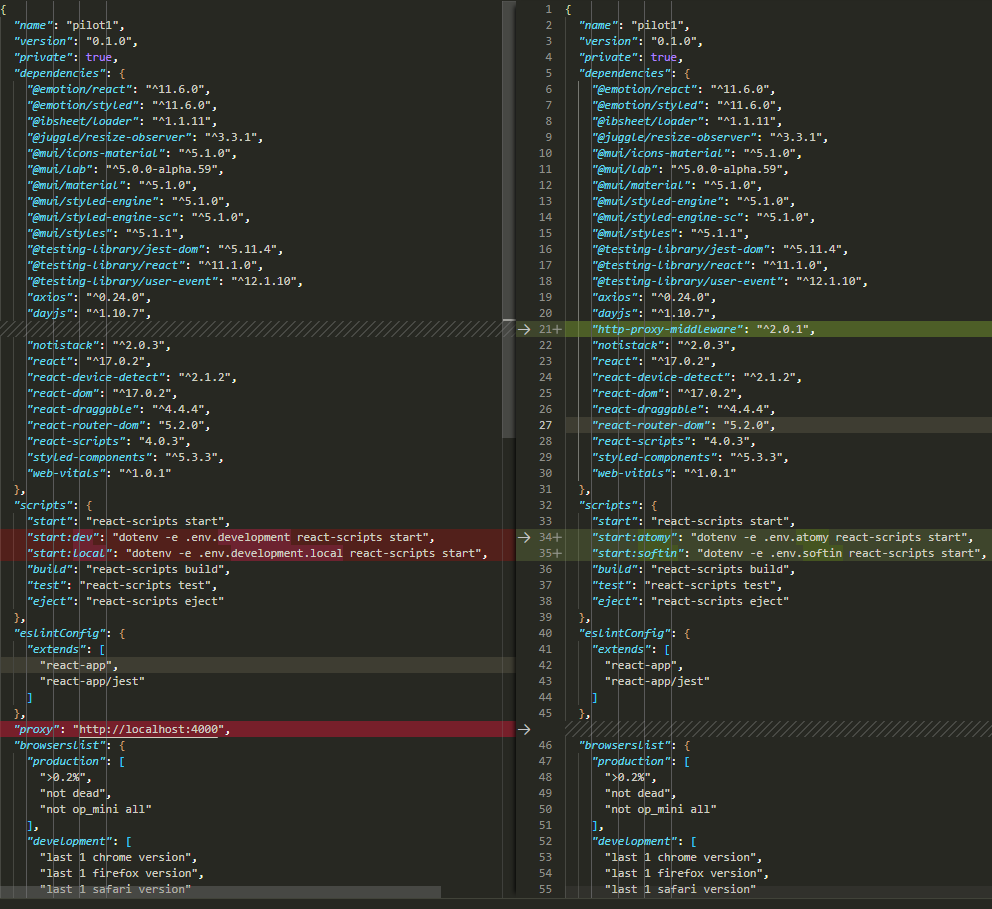
};3. package.json 파일에서 proxy 삭제, http-proxy-middlware 추가

4. 주소(target) 값을 별도 파일로 활용
REACT_APP_API_SERVER_TYPE = local
REACT_APP_API_SERVER_PATH = /atomy
REACT_APP_API_SERVER_URL = http://localhost:4100
REACT_APP_API_SERVER_TIMEOUT = 20000
REACT_APP_LOGIN_USER = atomy_user1
REACT_APP_PROXY_URL = https://master-dev-front.cheezeproject.com
'React' 카테고리의 다른 글
| React (0) | 2023.01.04 |
|---|---|
| VAC Pattern (0) | 2022.01.14 |

