<!DOCTYPE html>
<html>
<head>
<style>
/*display 예제 : 태그를 안보이게 하는 선택자*/
.display-none{display:none}
.invisible{visibility:hidden}
.inline1{
display: inline-block;
width: 300px;
border: 3px solid #999;
}
</style>
<title>Page Title</title>
</head>
<body>
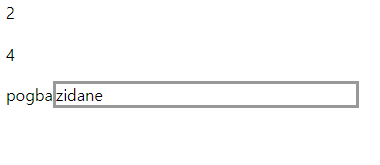
<div class="display-none">1</div> /*display-none 은 visibility:hidden 과 같다.*/
<div>2</div>
<div class="invisible">3</div>
<div>4</div>
<p>pogba<span class="inline1">zidane</span></p>
</body>
</html>
--------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-top:4px dotted red; // style width color를 한줄로 표현
}
p2{
display:block;
border:10px solid green;
}
</style>
<title>Page Title</title>
</head>
<body>
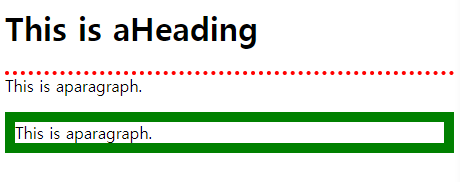
<h1>This is a Heading</h1>
<p>This is aparagraph.</p>
<p2>This is aparagraph.</p2>
</body>
</html>
--------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-top: 100px;
margin-right: 150px;
margin-bottom: 100px;
margin-left: 150px;
background-color:lightblue;
}
img{
max-width: 100%; /*요소최대 넓이, 부모넓이만큼*/
max-height: auto;
/*
-- 전체화면의 20%이지만 500px이상 커지지 않게 처리
width: 20%;
max-width: 500px;
*/
}
</style>
<title>Page Title</title>
</head>
<body>
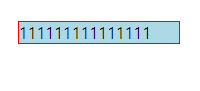
<div>111111111111111</div>
</body>
</html>
--------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-left: 150px;
}
p.ex1{
margin-left: inherit; /*부모의 style을 상속받음.*/
}
/*margin Collapse - 중요★★★★★★★★★★★★★★★★★★★★★★★
블록의 top/bottom의 인접 마진은 크기가 큰 마진으로
상회된다.(가장 큰 마진이 작은 마진을 먹어버림 - 서로 붙어있을 경우.)
*/
h1{
margin : 0 0 50px 0;
}
h2{
margin : 20px 0 0 0;
}
</style>
<title>Page Title</title>
</head>
<body>
<div>
<p class="ex1">드록바</p>
</div>
<h1>동팡저우</h1>
<h2>날강두</h2>
</body>
</html>
--------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<style>
/*padding만큼 요소 넓이가 넓어진다.*/
div.ex1{
width: 300px;
background-color: green
}
div.ex2{
width: 300px;
padding: 25px;
background-color: lightblue;
}
/*요소의 넓이를 고정
padding 설정 시 content의 size가 줄어든다.
*/
div.ex3{
width: 300px;
background-color: yellow;
}
div.ex4{
width: 300px;
padding: 25px; /*보더 안쪽이므로 영향을 안줌.*/
box-sizing: border-box; /*테두리(border) 기준*/
background-color: lightblue;
}
</style>
<title>Page Title</title>
</head>
<body>
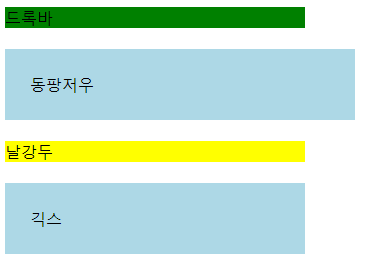
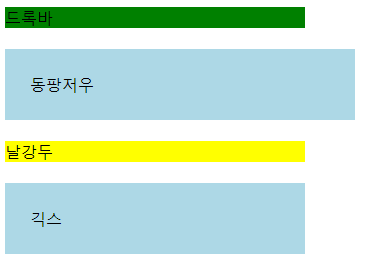
<div class="ex1">드록바</div>
<br>
<div class="ex2">동팡저우</div>
<br>
<div class="ex3">날강두</div>
<bR>
<div class="ex4">긱스</div>
</body>
</html>
--------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
/*
전체 background를 이미지(img_tree.png)는 한번 조회되고
이미지는 top right 에 위치하도록 처리
*/
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position: top right ;
margin-right: 200px;
/*
background-position: 20% 80%;
background-position: 10px 100px;
*/
}
/*
body{
background-image:url('rabbit.png'), url('umbrella.png');
background-repeat:no-repeat;
background-attachment:fixed;
background-position: left top, right bottom;
}
*/
</style>
<title>Insert title here</title>
</head>
<body>
<h1>Hello World!</h1>
<p>background no-repeat, setposition example.</p>
<p>Now the background imageis only shown once, and positioned away from the text.</p>
<p>In this example we havealso added a margin on the right side, so the background image will neverdisturb the text.</p>
</body>
</html>
--------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:300px;
height:300px;
border:1px solid green;
background-image:url('flower.png'); /*300X250*/
background-repeat:no-repeat;
background-size:auto; /*이미지 크기 유지*/
/*
background-size:100px 100px; 세로크기 가로크기
background-size:50% 50%;
background-size:cover; 배경을 모두 Cover위해 확대/축소
background-size:contain; 이미지 비율유지하면서 배경을 벗어나지 않게
*/
}
</style>
<title>Insert title here</title>
</head>
<body>
<div>
산토끼 토끼야 어디를 가느냐 깡총
</div>
</body>
</html>