<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>0911 실습</title>
<script type="text/Javascript">
/*0911 실습 - 리스트의엘리먼트를 알파벳 순으로 정렬 */
function sortkids(e){
var array = [];
var list = document.getElementsByTagName("li");
for(var i = 0; i<list.length; i++){
array.push(list[i].childNodes[0].nodeValue); // nodeValue : 텍스트 노드의 값을 가져온다.
console.log(array[i]);
}
array.sort(); // 알파벳순으로 정렬
for(var i =0; i<list.length; i++){ // 화면에 뿌려줌.
list[i].innerHTML = array[i]; // innerHTML : html요소에 접근하여 화면에 바꿔 출력하게 해줌.
}
/*
for(var i =0; i<array.length; i++){ // 화면에 뿌려줌.(결과값만 나오게 뿌리기)
document.write("<li>" + array[i] + "</li>");
}*/
}
</script>
</head>
<body>
<ul id='list'>
<li>c</li><li>b</li><li>a</li><li>d</li>
</ul>
<button onclick="sortkids('list')">Sort list</button>
</body>
</html>
==================================
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 선택자 예제</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $(document).ready() : window.onload, body.onload와 같은기능.
// $(document).ready(function(){ -> $(function(){ 으로 축약가능
/*기본선택자*/
// 자손선택자 : body > *
// 두가지 클래스 : .item.select
// 후손선택자 : body *
// 속성선택자
// 'span[name |= "tag"]' 특정값과 일치하고 연결된 값이 따름.
// 'span[name ~= "tag"]' 특정값과 일치하는 단어가 있는 문서객체를 선택.(단어체크)
// 'span[name ^= "tag"]' 특정값으로 시작하는 문서객체를 선택.
// 'span[name $= "tag"]' 특정값으로 끝나는 문서객체를 선택.
// 'span[name *= "tag"]' 특정값을 포함하는 문서객체를 선택.(값체크)
// 'span[name != "tag"]' 속성값이 불일치하는 문서객체를 선택.
/*input 요소의 타입*/
// input : 모든 input요소
// text, password, radio, checkbox, submit, reset, button, image, file
/* jQuery 선택자 예제 */
$(document).ready(function(){
$("button").click(function(){
$(this).hide(); /*나 자신 - 버튼자신을 숨김*/
$("p.intro").hide(); /*.intro를 class로 가지는 p태그를 hide 시킴*/
$(":button").hide(); /* button tag or input type이 button인 태그*/
});
});
$(document).ready(function(){
$("button").click(function(){
$("ul li:first").hide(); /*ul자손 모든 li중 첫번째 - list1의 coffee만*/
$("ul li:first-child").hide(); /* ul별로 첫번째 li - list1,2 모든 coffee만 */
});
});
//짝수 테이블
$(document).ready(function(){
$("tr:even").css("background-color","yellow");
$( "input:disabled" ).val( "this is it" );
});
/* jQuery 선택자 예제2 */
// wrap : 뒤에 있는 태그를 앞에잇는 태그로 감싸는 것
$(document).ready(function(){
$(":checked").wrap("<span style='background-color:red'>");
$("input").focus(); // input태그에 focus를 주고
$(":focus").css("background-color","yellow"); //focus에 css속성을 부여
});
/*jQuery 함수필터 선택자 예제2*/
// 선택요소 배열로 리턴
$(document).ready(function(){
// var jb = $('li').get(); // div에 선택요소 배열로 리턴
var jb = $( 'li' ).get(0); // 0번째요소를 리턴
//for(var i=0; i< jb.length; i++){
// $('div').append('<p>' + jb[i].innerHTML + '</p>');
// div에 선택요소 배열로 리턴
$('div').append('<p>' + jb.innerHTML + '</p>');
// 0번째요소를 리턴
});
// 부모요소 div.cd가 있어야 적용
$(document).ready(function(){
$('p.ef').parent('div.cd').css('color', 'red');
});
// 형제 siblings
$(document).ready(function(){
$(".me").siblings().css({"border": "2px solid red"});
});
</script>
</head>
<body>
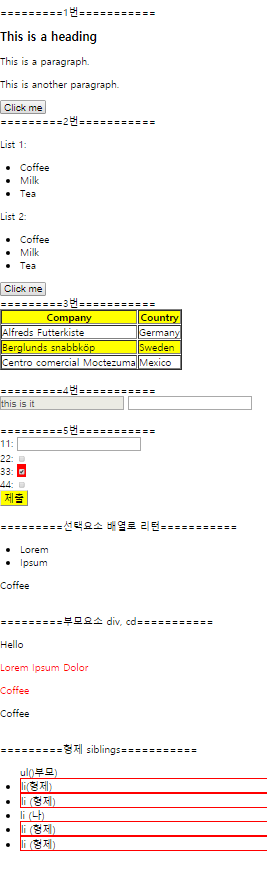
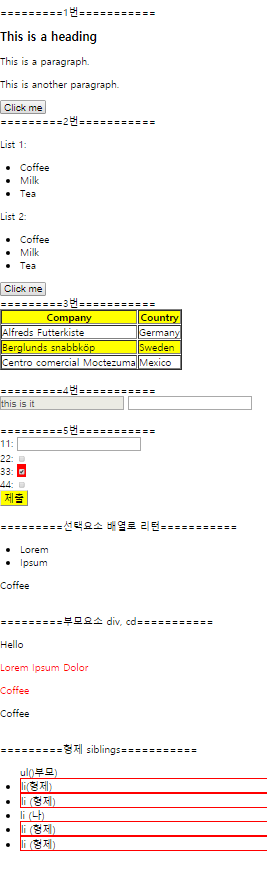
<br>=========1번===========<br>
<h2 class="intro">This is a heading</h2>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me</button>
<br>=========2번===========<br>
<p>List 1:</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Tea</li>
</ul>
<p>List 2:</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Tea</li>
</ul>
<button>Click me</button>
<br>=========3번===========<br>
<table border="1">
<tr>
<th>Company</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbköp</td>
<td>Sweden</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Mexico</td>
</tr>
</table>
<br>=========4번===========<br>
<form>
<input type="email" disabled="disabled">
<input name="id">
</form>
<br>=========5번===========<br>
<form action="">
11: <input type="text" name="user"><br>
22: <input type="checkbox"name="vehicle"><br>
33: <input type="checkbox" name="vehicle"checked="checked"><br>
44: <input type="checkbox"name="vehicle"><br>
<input type="submit">
</form>
<br>=========선택요소 배열로 리턴===========<br>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
</ul>
<div></div>
<br>=========부모요소 div, cd===========<br>
<div class="ab">
<p>Hello</p>
<div class="cd">
<p class="ef">
Lorem Ipsum Dolor
</p>
</div>
</div>
<br>=========형제 siblings===========<br>
<ul>ul()부모)
<li>li(형제)</li>
<li>li (형제)</li>
<li class="me">li (나)</li>
<li>li (형제)</li>
<li>li (형제)</li>
</ul>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 함수필터 선택자 예제</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
/*
.high-light-0{background:yellow;}
.high-light-1{background:orange;}
.high-light-2{background:blue;}
.high-light-3{background:green;}
.high-light-4{background:red;}
*/
</style>
<script>
/* jQuery 함수필터 선택자 예제 */
$(document).ready(function(){
// $("p:nth-child(3)").css("background-color","yellow"); // 23, 33
// $("p:first-of-type").css("background-color", "yellow"); // 12, 22, 31
// $("p:first-child").css("background-color", "yellow"); // 31
$("p:first").css("background-color", "yellow"); // 12
});
//gt('index') 는 요소 집합에서 index 보다 큰 색인을 가지고 있는 요소들을 반환해 줍니다.
$(document).ready(function(){
$("tr:gt(1)").css("background-color", "yellow"); // 1보다 큰곳에 css 적용
$(":empty").css("background-color","blue"); // empty : 빈곳에 css적용
$("tr:eq(0)").css("background-color","green"); // eq : n번째에 위치하는 문서객체 선택. 첫번째줄
$("td:nth-child(3n+1)").css("background-color","gray"); // 1, 4
$("td:nth-child(3n+2)").css("background-color","orange"); // 2, 5
$("td:nth-child(3n)").css("background-color","red"); // 0, 3
});
/*배열관리*/
$(document).ready(function(){
//$(selector).each(function(index, item){}
//h1 요소들에 대해 각각 콜백함수 실행
$('h1').each(function(index, item){
$(this).addClass('high-light-' + index); // class 속성을 추가
});
});
/*객체확장*/
// $.extend(object, addObject, addObject...): 객체에 속성을 계속 추가(합침)
// object에 addObejct들을 합친다.
//a에 b를 merge하고 그 결과에 c를 merge
var a = {
name : '굴리트',
gender : 'Male',
role : '검은 튤립'
};
var b = {
name : '포그바',
gender : 'Male',
role : '댄서바'
};
var c = {
name : '지단',
age : 40
};
$.extend(a,b,c);
console.log(a); // {name: "지단", gender: "Male", role: "댄서바", age: 40}
// a에 b를 merge하는데 원소스 유지
var newobject = $.extend({}, a, b);
console.log(newobject); // {name: "포그바", gender: "Male", role: "댄서바", age: 40}
// property가 object일때
// deepCopy : $.extend(true, d, e)
// 객체의 각속성을 비교해서 없는 속성만 copy. true를 앞에 붙여줌.
var d = {
style: {
top: 100,
left: 200,
width: 300
},
duration: 1000
};
var e = {
style: {
height: 400
}
};
$.extend(d, e); // // /*duration: 1000 style: {height: 400}
$.extend(true, d, e); // duration: 1000 style: {top: 100, left: 200, width: 300, height: 400}
console.log(d);
/*문서객체 선택과 탐색*/
// end() : 문서객체 선택취소
$(document).ready(function(){
// 홀수번째는 흰색, 짝수번째는 빨강
//$('h1').css('background', 'orange');
//$('h1:even').css('color', 'white');
// $('h1:odd').css('color', 'red');
// end함수 사용 : 마지막에 선택한 것을 취소. 선택한 filter(:odd)을 취소
$('h1').css('background', 'orange').filter(':even').css('color', 'white').end().filter(':odd').css('color', 'blue');
});
// add예제
//p와 div에 같은 css 적용
$(document).ready(function(){
$("p").add("div").css({"border":"2px solid white"});
// p를 선택하고 추가로 이전인 div#after도 추가
// addBack : 이전요소도 add에 포함
$("div#after").find("p").addBack().css({"backgroundColor": "aqua"});
});
/*find 예제*/
$( document ).ready( function() {
$( 'p.b' ).find( 'span.ip' ).css( 'font-size','2em');
// p 클래스가 b인것중 / span 클래스의 ip 를 find
});
</script>
</head>
<body>
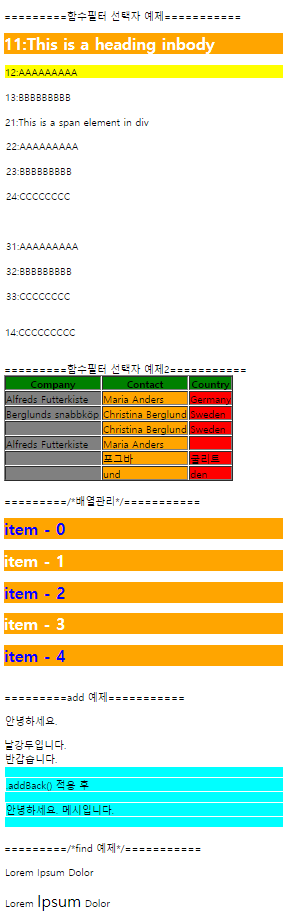
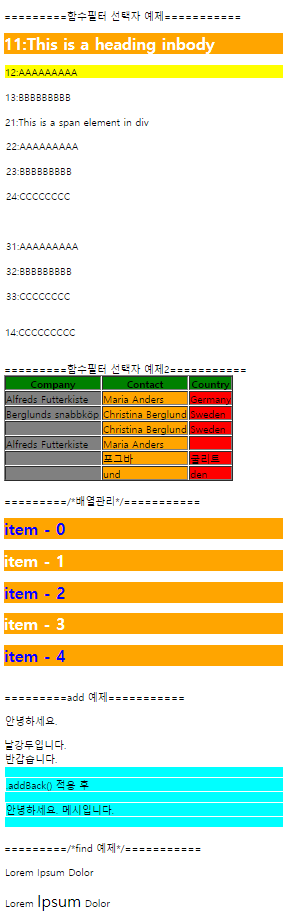
<br>=========함수필터 선택자 예제===========<br>
<h1>11:This is a heading inbody</h1>
<p>12:AAAAAAAAA</p>
<p>13:BBBBBBBBB</p>
<div style="border:1pxsolid;">
<span>21:This is a span element in div</span>
<p>22:AAAAAAAAA</p>
<p>23:BBBBBBBBB</p>
<p>24:CCCCCCCC</p>
</div><br>
<div style="border:1pxsolid;">
<p>31:AAAAAAAAA</p>
<p>32:BBBBBBBBB</p>
<p>33:CCCCCCCC</p>
</div>
<p>14:CCCCCCCCC</p>
<br>=========함수필터 선택자 예제2===========<br>
<table border="1">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbköp</td>
<td>Christina Berglund</td>
<td>Sweden</td>
</tr>
<tr>
<td></td>
<td>Christina Berglund</td>
<td>Sweden</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td></td>
</tr>
<tr>
<td></td>
<td>포그바</td>
<td>굴리트</td>
</tr>
<tr>
<td></td>
<td>und</td>
<td>den</td>
</tr>
</table>
<br>=========/*배열관리*/===========<br>
<h1>item - 0</h1>
<h1>item - 1</h1>
<h1>item - 2</h1>
<h1>item - 3</h1>
<h1>item - 4</h1>
<br>=========add 예제===========<br>
<p>안녕하세요.</p>
<span>날강두입니다.</span>
<div>반갑습니다.</div>
<div id="after">
<p>.addBack() 적용 후</p>
<p>안녕하세요. 메시입니다.</p>
</div>
<br>=========/*find 예제*/===========<br>
<p class="a">
<span class="lo">Lorem</span>
<span class="ip">Ipsum</span>
<span class="do">Dolor</span>
</p>
<p class="b">
<span class="lo">Lorem</span>
<span class="ip">Ipsum</span>
<span class="do">Dolor</span>
</p>
</body>
</html>