'전체 글'에 해당되는 글 384건
- 2021.10.14 체크박스(checkbox) 커스터마이징해서 사용해보기
- 2021.10.14 리팩토링, Refactoring
- 2021.10.06 [링크] JavaScript 번들러로 본 조선시대 붕당의 이해
- 2021.09.28 Eslint
- 2021.09.28 Git 서버 - SSH 공개키 만들기 ~ SourceTree 연결
- 2021.09.15 개발 방법론
- 2021.08.30 Git Bash 사용법(2)
- 2021.08.18 개발 7년차, 매니저 1일차
- 2021.07.30 오픈소스 라이선스
- 2021.07.22 웹 렌더링
/*
* 웹 페이지 전체 체크박스를 커스터마이징 - CSS
*/
// 기본 체크박스를 안보이게 처리
input[type="checkbox"] {
display:none;
}
// 커스터마이징 기본(unchecked인 경우)
input[type="checkbox"] + label {
cursor: pointer; // 기본체크박스는 없으므로 추가해줌
padding-left: 23px; // 패딩값은 21~23px가 적당
background-repeat: no-repeat;
background-image: url('../images/sap_chk0.png'); // 체크박스 이미지는 라벨 태그의 배경 이미지로 표시
}
// checked인 경우
input[type="checkbox"]:checked + label {
background-image: url('../images/sap_chk1.png');
}
// 사용불가인 경우
input[type="checkbox"]:disabled + label {
background-image: url('../images/sap_chk2.png');
}
// 체크+사용불가인 경우
input[type="checkbox"]:checked:disabled + label {
background-image: url('../images/sap_chk3.svg');
}
/*
* 웹 페이지 전체 체크박스를 커스터마이징 - html
*/
<input type="checkbox" name="simul-save" id="simul-save"><label for="simul-save">시뮬레이션 저장</label>
// label for로 사용을 해야 정상적으로 보여진다.
'HTML & CSS' 카테고리의 다른 글
| Base 64 (0) | 2022.01.19 |
|---|---|
| SVG 적용 시 Dat URIs 방식 (0) | 2022.01.13 |
| ol, ul, li, dl, dt, dd (0) | 2021.07.09 |
| SVG, Canvas (0) | 2021.06.20 |
| 구글 이스터 에그, keyframes, animation (0) | 2021.06.20 |
- 가독성, 유지보수성을 높이기 위해 내부구조를 변경하는 것
- 기능을 유지하되, 지속적으로 관리하기 편하게 소스코드를 재작성하는 것
- 성능 최적화를 말하는 것은 아님...
- 유사한 내용이 3번이상 반복될때 / 새로운 기능을 추가할 때 / 코드리뷰를 할때 ~ 리팩토리을 고려해보도록 하자
'etc' 카테고리의 다른 글
| docker vs. kubernetes (0) | 2022.01.05 |
|---|---|
| NPM vs. Yarn, 의존성 (0) | 2022.01.05 |
| 개발 방법론 (0) | 2021.09.15 |
| 개발 7년차, 매니저 1일차 (0) | 2021.08.18 |
| 오픈소스 라이선스 (0) | 2021.07.30 |
https://wormwlrm.github.io/2020/08/12/History-of-JavaScript-Modules-and-Bundlers.html
JavaScript 번들러로 본 조선시대 붕당의 이해 - 재그지그의 개발 블로그
JavaScript 모듈 표준화의 제안부터 현대 모듈 번들러 등장까지의 역사를 정리해봅니다.
wormwlrm.github.io
CommonJS
- 동기적인 특징, SSR
- require/module.exports 사용(module은 예약어, 모듈에 대한 정보를 가지고 있는 객체)
- module.exports는 빈객체를 참조, exports는 module.exports 참조, require는 module.exports를 리턴받음
AMD
- 비동기적인 특징, CSR
- define/require사용
UMD
- CommonJS + AMD 모두 사용가능
ESM
- 자바스크립트 공식 모듈 시스템, import/export방식 사용
+@
<< module import/export 관련 >>
https://ko.javascript.info/import-export
모듈 내보내고 가져오기
ko.javascript.info
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import
import - JavaScript | MDN
The static import statement is used to import read only live bindings which are exported by another module.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/export
export - JavaScript | MDN
export 문은 JavaScript 모듈에서 함수, 객체, 원시 값을 내보낼 때 사용합니다. 내보낸 값은 다른 프로그램에서 import 문으로 가져가 사용할 수 있습니다.
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| var, let, const의 차이점은? (0) | 2021.11.30 |
|---|---|
| Promise & Aysnc & Await (0) | 2021.10.18 |
| $.data (0) | 2021.05.07 |
| Predicate (0) | 2021.05.06 |
| jQuery를 효율적으로 작성하는 방법 (0) | 2021.05.06 |


'DevTools' 카테고리의 다른 글
| tomcat 관련 (0) | 2023.05.08 |
|---|---|
| VS Code 에서 명령어 실행이 안될때 (0) | 2022.05.12 |
| Markdown 쓰는 방법 (0) | 2021.03.15 |
| 이클립스 톰캣 연동 (0) | 2020.04.20 |
| Tomcat context 설정 (0) | 2020.04.02 |
Git - SSH 공개키 만들기
많은 Git 서버들은 SSH 공개키로 인증한다. 공개키를 사용하려면 일단 공개키를 만들어야 한다. 공개키를 만드는 방법은 모든 운영체제가 비슷하다. 먼저 키가 있는지부터 확인하자. 사용자의 SSH
git-scm.com
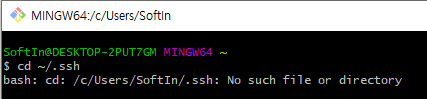
0. /.ssh 폴더 존재여부 확인 -> 존재하지 않을경우 1번 / 존재할 경우 2번

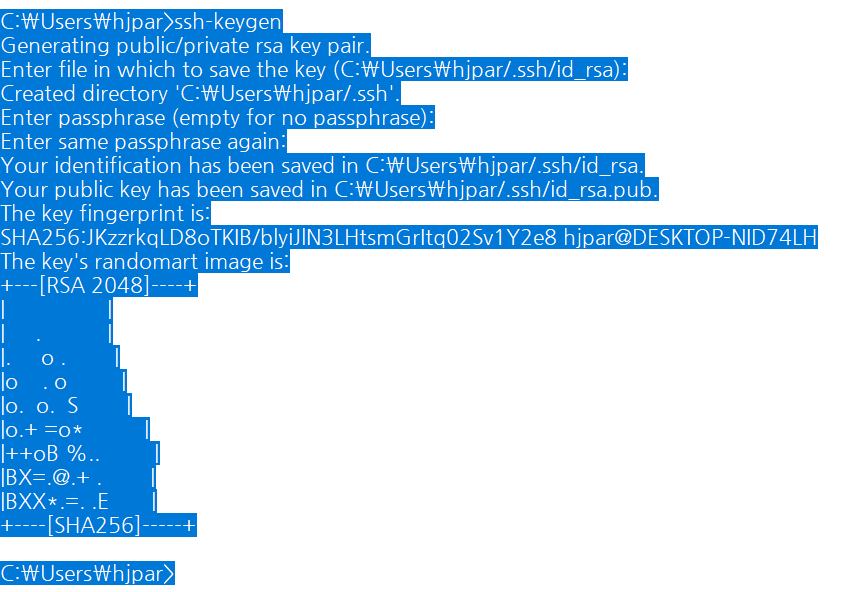
1. cmd 혹은 git bash에서 key generate
ssh-keygen 입력

2. 해당 폴더 접근

3. id_rsa.pub 파일을 vs code에서 open

혹은 cat ~/.ssh/id_rsa.pub 입력하면 클립보드에 ssh key가 복사됨


4. 복사된 ssh-key를 해서 git계정 - settings - SSH AND GPG Keys - New SSH Key 들어가서

ctrl+v 후, Add SSH Key
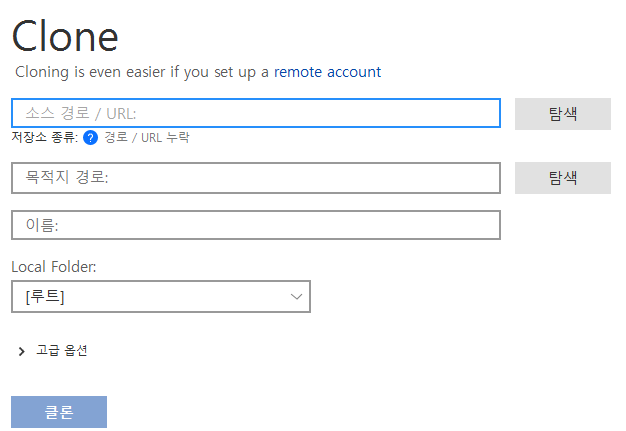
5. sourceTree 리모트 설정 변경(기존 저장소가 존재하는 경우)
https://github.com/ -> git@github.com: 로 변경

* 혹은 저장소를 새로 추가하는 경우
git에서 ssh 를 복사해서 소스트리에서


6. 여기까지 진행한 후 git 저장소 clone이 안되는(인증문제) 경우 아래 * - 5. 로 이동한다.
* 소스트리에서 Git SSH key 를 파일(.ppk)로 저장하는법
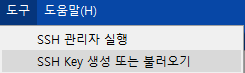
1. 소스트리 > 도구 > SSH Key 생성 또는 불러오기

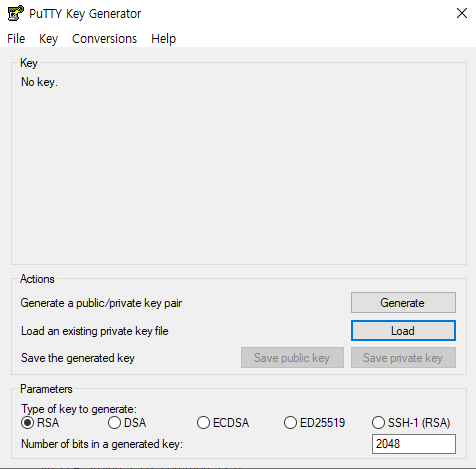
2. load를 누른 후 아까 생성되었던 id_rsa 파일(.pub 아님)을 불러온다.

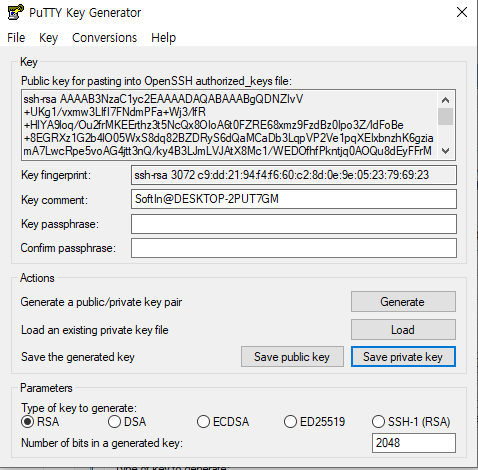
3. 올바르게 불러오면 다음과 같이 보여지고 우측 하단의 Save private key를 눌러서 .ppk파일로 저장한다.

4. 저장된 .ppk파일은 백업용으로 잘 보관한다.
<< 인증이 안될 경우>>
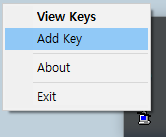
5. Pageant (PuTTY authentication agent) > Add Keys를 실행해서 위에서 생성한 ppk 파일을 불러온다.

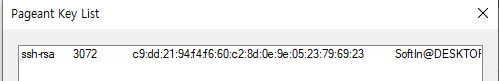
6. view keys를 하면 다음과 같이 정상적으로 key가 등록된 것을 확인할 수 있다.

<< 여기까지 진행했는데 소스트리를 재시작하거나 컴퓨터 재부팅 후 소스트리를 실행했을때 인증처리가 안된 경우 >>

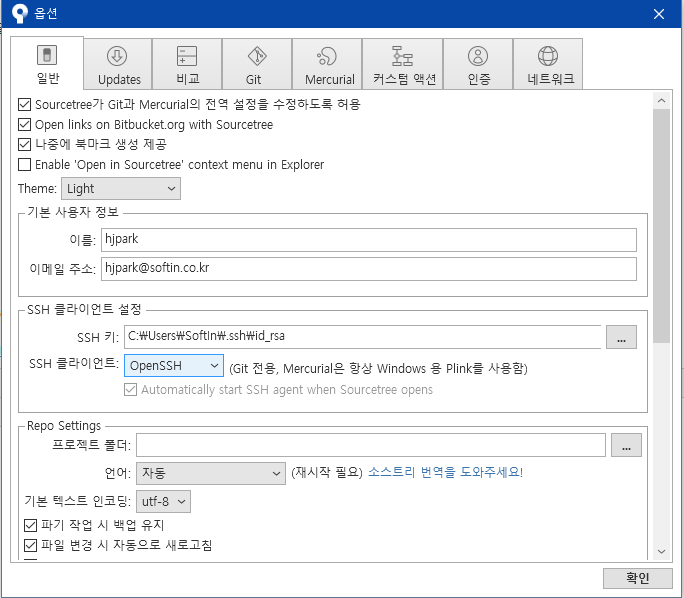
SSH 클라이언트 설정 > SSH클라이언트 > OpenSSH 로 변경(OpenSSH로 변경시 id_rsa를 자동으로 찾아준다)
'Git' 카테고리의 다른 글
| Gitlab 소스 내려받기 (0) | 2023.07.26 |
|---|---|
| cherry-pick (1) | 2023.01.27 |
| 풀-리퀘스트(Pull-request) 를 활용한 협업 (0) | 2022.05.26 |
| Git Bash 사용법(2) (0) | 2021.08.30 |
| Git 사용법 (0) | 2019.10.02 |
시나리오 주도 개발(Scenario Driven Development)

'etc' 카테고리의 다른 글
| NPM vs. Yarn, 의존성 (0) | 2022.01.05 |
|---|---|
| 리팩토링, Refactoring (0) | 2021.10.14 |
| 개발 7년차, 매니저 1일차 (0) | 2021.08.18 |
| 오픈소스 라이선스 (0) | 2021.07.30 |
| 웹 렌더링 (0) | 2021.07.22 |
- git fetch origin
- git checkout 이동하고자 하는 브랜치명
- git bash 바로가기에 해당 브랜치 경로 설정해놓으면 따로 checkout 할 필요없음
"C:\Program Files\Git\git-bash.exe" --cd="해당 프로젝트 경로"
- git pull
- git status // 현재 브랜치의 상태를 확인
- git add . // 수정된 파일을 모두 staging
개별파일 add시, 마우스로 copy paste 눌러야 동작
- git commit -m "커밋 메세지"
- git push // 원격 저장소에 push
- pull시 변경사항 head에 존재해서 abort 될 경우
- 해당 파일 소스 백업
- 이클립스 > 해당 파일 replace with > head rivision
- 소스가 head 기준으로 변경됨
- head 기준 소스와 내가 변경한 소스를 비교해서 재편집해야함
- 완료되면 pull
'Git' 카테고리의 다른 글
| Gitlab 소스 내려받기 (0) | 2023.07.26 |
|---|---|
| cherry-pick (1) | 2023.01.27 |
| 풀-리퀘스트(Pull-request) 를 활용한 협업 (0) | 2022.05.26 |
| Git 서버 - SSH 공개키 만들기 ~ SourceTree 연결 (0) | 2021.09.28 |
| Git 사용법 (0) | 2019.10.02 |
http://www.yes24.com/Product/Goods/87336637
개발 7년차, 매니저 1일차 - YES24
『개발 7년차, 매니저 1일차』는 사수, 멘토, 팀장, CTO까지 직책별 관리를 기술한 대백과이다. 개발자도 꼭 알아야 하는 소프트 스킬, 사람 및 조직 관리 노하우 수록하였으며 개발 팀을 성공으로
www.yes24.com
'etc' 카테고리의 다른 글
| 리팩토링, Refactoring (0) | 2021.10.14 |
|---|---|
| 개발 방법론 (0) | 2021.09.15 |
| 오픈소스 라이선스 (0) | 2021.07.30 |
| 웹 렌더링 (0) | 2021.07.22 |
| 이런 곳에서 일하지 말자 (0) | 2021.07.15 |
라이선스의 종류
Apache License
- 아파치소프트웨어재단이 자기네 SW에 적용하기 위해 자체적으로 만든 라이선스다. 소스코드 공개 의무 같은 의무사항은 없지만, 아파치 라이선스 소스코드를 수정해 배포하는 경우 아파치 라이선스 버전 2.0을 꼭 포함시켜야 하며 아파치재단에서 만든 소프트웨어임을 밝혀야 한다.
- 적용 사례 : 안드로이드(v2.0), 하둡(v2.0)
GNU(Gnu is Not Unix) General Public License(GPL)
- 자유소프트웨어재단에서 만든 라이선스다. GNU 프로젝트로 배포하는 소프트웨어(Emacs, GNU 디버거(GDB), GNU 컴파일러 모음(GCC) 등)에 적용하기 위해 리처드 스톨만이 만들었다. 가장 큰 특징은 자유소프트웨어재단답게 가장 강력한 제약 조건을 포함하고 있는 카피레프트 조항이다. GPL 프로그램은 어떤 목적으로, 어떤 형태로든 사용할 수 있지만 사용하거나 변경된 프로그램을 배포하는 경우 무조건 동일한 라이선스 즉, GPL로 공개해야 한다.
- 적용 사례 : 모질라 파이어폭스(v2.0), 리눅스 커널(v2.0), 깃(v2.0), 마리아DB(v2.0), 워드프레스(v2.0), 드루팔(v2.0)
GNU Affero GPL(AGPL)
- GPL을 기반으로 만든 라이선스로 버전1, 2는 아페로, 가장 최신 버전인 버전3은 자유소프트웨어재단에 의해 개발됐다. 수정한 소스코드를 서버에서만 사용하는 개발자가 그 프로그램을 배포하지 않을 경우 사용자는 소스코드를 가질 수가 없는 문제를 해결하기 위해 마련됐다. 서버에서 프로그램을 실행해 다른 사용자들과 통신하면, 실행되고 있는 프로그램의 소스코드를 사용자들이 다운로드할 수 있게 해야 한다는 독특한 조항을 담고 있다.
- 적용 사례 : 몽고DB(v3.0)
GNU Lesser GPL(LGPL)
- 자유소프트웨어재단의 강력한 철학이 담긴 GPL의 카피레프트 조항을 보완하기 위해 만든 라이선스다. GPL은 단순히 소프트웨어를 사용하기만 하더라도 해당 소스코드를 GPL로 공개해야 하는 부담감 때문에 상용 소프트웨어로 쓰기 부담스럽다는 단점이 있다. 그래서 좋은 자유 소프트웨어 제품이 더 많이 쓰이고 표준이 되도록 유도하기 위해 단순한 라이브러리·모듈 링크를 허용한 라이선스이다. 원래는 한정된 라이브러리에만 적용하려는 의도로 'Library GPL'이라는 이름을 붙였으나, 모든 라이브러리에 적용된다는 오해를 사 'Lesser GPL'로 변경됐다.
- 적용 사례 : 모질라 파이어폭스(v2.1)
MIT License
- MIT 라이선스는 미국 매사추세츠공과대학교(MIT)에서 해당 대학 SW 공학도들을 돕기 위해 개발한 라이선스다. 라이선스와 저작권 관련 명시만 지켜주면 되는 라이선스로, 가장 느슨한 조건을 가진 라이선스 중 하나이기 때문에 인기가 많다.
- 적용 사례 : 부트스트랩 , Angular.js, Backbone.js, jQuery
Artistic License
- 펄 프로그래밍 언어를 사용하던 래리 월이 표준 펄 기능을 위해 만든 라이선스다. 이 단어의 어원은 문학에서 문법상 틀린 표현이라도 시적인 효과를 위해 허용한다는 걸 의미하는 'Articstic License'(시적 허용)를 참조해 만들어졌다.
- 적용 사례 : NPM(Node Package Manager)(v2.0)
Eclipse License
- 이클립스사에서 비즈니스 환경에 적합하도록 만든 기업 친화적인 라이선스로, 강력한 카피레프트 조항이 담긴 GPL보다 제약 조건이 완화된 라이선스이다.
- 적용 사례 : 이클립스(v1.0)
Berkeley Software Distribution(BSD) License
- 버클리의 캘리포니아대학에서 배포하는 공개 SW 라이선스다. BSD 자체가 공공기관에서 만들어낸 것이므로 공공의 몫으로 돌려주자는 의미가 강하므로, 라이선스 자체에는 아무런 제한 없이 누구나 자신의 용도로 사용할 수 있다. 라이선스 및 저작권 표시 조건 외엔 제약이 없는, 굉장히 자유로운 라이선스 중 하나이다.
- 적용 사례 : Nginx(The BSD 2-Clause License)
Mozilla Public License(MPL)
- 모질라 공용 허가서는 과거 넷스케이프 웹브라우저의 소스코드를 공개하기 위해 개발된 라이선스다. 초기 1.0버전은 넷스케이프 커뮤니케이션의 변호사였던 밋첼 베이커가 작성했고, 1.1과 2.0버전은 모질라재단이 작성했다. MPL의 특징은 소스코드와 실행파일의 저작권을 분리했다는 점이다. 수정한 소스코드는 MPL로 공개하고 원저작자에게 수정한 부분에 대해 알려야 하지만, 실행파일은 독점 라이선스로 배포할 수 있다. 즉 사용한 MPL 소프트웨어와 수정한 MPL 소프트웨어에 대한 공개 의무만 가지며, 별도의 소스코드와 실행파일은 독점 라이선스를 가질 수 있다.
- 적용 사례 : 모질라 파이어폭스(v1.1), 모질라 썬더버드(v1.1)
출처
https://www.bloter.net/newsView/blt201410100005
https://choosealicense.com/licenses/
'etc' 카테고리의 다른 글
| 개발 방법론 (0) | 2021.09.15 |
|---|---|
| 개발 7년차, 매니저 1일차 (0) | 2021.08.18 |
| 웹 렌더링 (0) | 2021.07.22 |
| 이런 곳에서 일하지 말자 (0) | 2021.07.15 |
| 마이그레이션 (0) | 2021.07.06 |
렌더링
- SSR: Server-Side Rendering (서버 측 렌더링) - 클라이언트 측 또는 유니버설 앱을 서버의 HTML로 렌더링합니다.
- CSR: Client-Side Rendering (클라이언트 측 렌더링) - 브라우저에서 애플리케이션을 렌더링합니다. 일반적으로 DOM을 사용합니다.
- Rehydration: 클라이언트가 서버에서 렌더링 한 HTML의 DOM 트리와 데이터를 재사용하도록 자바 스크립트 뷰를 "부팅"합니다.
- Prerendering: 빌드 타임에 클라이언트 측 애플리케이션을 실행하여 초기 상태를 정적 HTML로 캡처합니다.
성능
- TTFB: Time to First Byte (첫 번째 바이트까지의 시간) - 링크를 클릭한 후 처음으로 들어오는 콘텐츠 비트 사이의 시간을 나타냅니다.
- FP: First Paint - 픽셀이 처음으로 사용자에게 표시되는 시점.
- FCP: First Contentful Paint - 요청 콘텐츠(기사 본문 등)가 표시되는 시점
- TTI: Time To Interactive - 페이지가 상호작용 가능하게 될 때까지의 시간 (이벤트 발생 등).
'etc' 카테고리의 다른 글
| 개발 7년차, 매니저 1일차 (0) | 2021.08.18 |
|---|---|
| 오픈소스 라이선스 (0) | 2021.07.30 |
| 이런 곳에서 일하지 말자 (0) | 2021.07.15 |
| 마이그레이션 (0) | 2021.07.06 |
| 스프린트, 스크럼, 애자일 (0) | 2021.07.05 |



