'전체 글'에 해당되는 글 384건
- 2021.04.02 Coding Convention
- 2021.03.31 부트스트랩 모달
- 2021.03.15 Markdown 쓰는 방법
- 2020.12.14 이런 사람과 일하고 싶어요
- 2020.12.03 매월 첫째주 기준 구분 방법 2
- 2020.10.29 About 코딩 학습 방식
- 2020.10.29 성능 향상을 위한 자바스크립트 코딩 패턴
- 2020.10.29 2020년 어떤 프로그래밍 언어를 배워야 할까?
- 2020.10.28 M/M (Man Month) 이란?
- 2020.10.28 끄적3
Camel Case(카멜 케이스)
낙타의 쌍봉과 같이 문자열의 첫 문자를 제외하고 단어의 첫 글자마다 대문자로 표현하는 방식입니다. 많은 프로그램 언어에서 컨벤션으로 사용됩니다.
변환 전 : My Visitor Count
변환 후 : myVisitorCount
Kebab Case(케밥 케이스)
생각하시는 그 먹는 케밥이 맞습니다. 카멜 케이스와 달리 모두 소문자로 표현하며 단어와 단어 사이를 대시(-)를 이용하여 구분합니다. 스프링의 yml파일이나 url주소에서 사용됩니다.
변환 전 : My Visitor Count
변환 후 : my-visitor-count
Snake Case(스네이크 케이스)
케밥의 대시(-)와 다르게 언더스코어(_)를 구분자로 합니다. 모든 문자를 대문자로 나타내는 방식도 사용되며 주로 상수 표현 시에 사용됩니다.
변환 전 : My Visitor Count
변환 후 : my_visitor_count
변환 후 : MY_VISITOR_COUNT
Pascal Case(파스킬 케이스)
카멜 케이스와 유사하지만 첫 문자도 대문자로 표현합니다.
변환 전 : My Visitor Count
변환 후 : MyVisitorCount'JavaScript' 카테고리의 다른 글
| Navigator (0) | 2021.04.09 |
|---|---|
| 난독화 (0) | 2021.04.05 |
| 성능 향상을 위한 자바스크립트 코딩 패턴 (0) | 2020.10.29 |
| favicon.ico 404 Not found 에러 (0) | 2020.08.25 |
| Map vs. Array (0) | 2020.07.31 |
// 모달 체인 메소드 형식
// 모달이 열고 닫힐 때 multiple fire 될 경우 참고
$('#dialog')
.modal({show: false})
.on('hide.bs.modal', function () {
//..................
}).on('shown.bs.modal', function (event) {
//..................
}).on('hidden.bs.modal', function () {
$("#dialog").off();
});
$('#dialog').modal('show'); // $('#dialog').toggle(); $('#dialog').modal("toggle") 도 가능
// hide와 hidden 의 차이
hide.bs.modal - 메서드가 호출 될 때 즉시 시작
hidden.bs.modal - 모달이 사용자로부터 숨겨지면 시작됩니다 (CSS 전환이 완료 될 때까지 대기)
// 모달 크기 조절
// 새로 정의한 클래스를 알맞은 곳에 넣어주면 된다.
// height 조절시, modal-content 영역에 dependent 하다.
.modal-dialog.modal-fullsize {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.modal-content.modal-fullsize {
height: auto;
min-height: 100%;
border-radius: 0;
}
// 모달 위치 조절
// 새로 정의한 클래스를 알맞은 곳에 넣어주면 된다.
.modal.modal-center {
text-align: center;
}
@media screen and (min-width: 768px) {
.modal.modal-center:before {
display: inline-block;
vertical-align: middle;
content: " ";
height: 100%;
}
}
.modal-dialog.modal-center {
display: inline-block;
text-align: left;
vertical-align: middle;
}'HTML & CSS' 카테고리의 다른 글
| 그리드(CSS Grid) (0) | 2021.05.10 |
|---|---|
| 좌표 (2) | 2021.04.20 |
| article vs. section vs. div (0) | 2020.05.06 |
| box-sizing : 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성 (0) | 2020.03.31 |
| CSS기본문법, 속성, 선택자 (0) | 2020.02.23 |
.md 파일은 markdown의 약자임...
1. Markdown in Visual Studio Code

2. Markdown in Trello

참고사이트 : https://help.trello.com/article/821-using-markdown-in-trello
3. Markdown in Slack
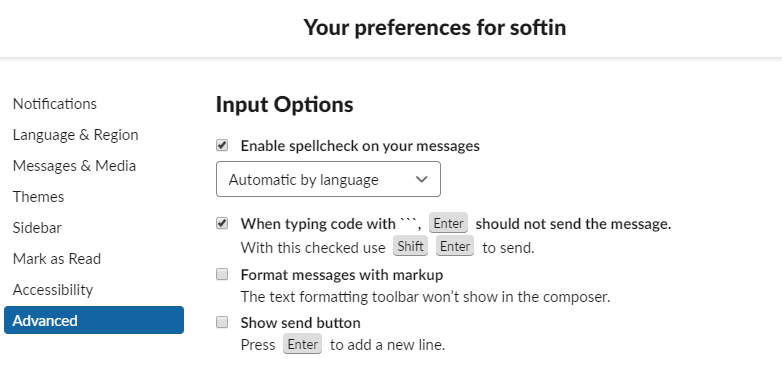
* 코드블럭으로 메세지 전송시 Enter 로 줄바꿈 처리되게 하는 옵션
When typing code with ``` ~ -> check 표시하면 됨.

#### 2021/03/15 추가 ####

'DevTools' 카테고리의 다른 글
| VS Code 에서 명령어 실행이 안될때 (0) | 2022.05.12 |
|---|---|
| Eslint (0) | 2021.09.28 |
| 이클립스 톰캣 연동 (0) | 2020.04.20 |
| Tomcat context 설정 (0) | 2020.04.02 |
| UML - 관련 정리 (0) | 2020.03.30 |
• 기술을 좋아하시는 분
• 신기술 Hello World 사용자가 아닌 본인이 사용하고 있는 기술에 대해 "진정성" 있게 접근하시는 분
• 처음 써보는 기술이라도 "팀에 필요한 기술”이라면 언제든 달려들 수 있으신 분
• 테스트 코드 작성을 당연하게 여기고 계속해서 더 좋은 테스트 구조와 코드에 대해 고민하시는 분
• 수동작업이 보이면 자동화 대상으로 여기고 자동화를 계속 해오신 분
• 코드리뷰를 받을때 본인의 코드와 본인을 떼놓고 리뷰 받을 수 있으신 분
• 기억보단 기록을 좋아하시는 분 (지속적으로 문서화를 하시는 분)
• 비개발직군분들께 이슈를 설명할 때 그들의 입장에서/그들의 언어로 이야기하는게 당연하신 분
'etc' 카테고리의 다른 글
| 스프린트, 스크럼, 애자일 (0) | 2021.07.05 |
|---|---|
| HRIS란? (0) | 2021.04.16 |
| 매월 첫째주 기준 구분 방법 (2) | 2020.12.03 |
| About 코딩 학습 방식 (0) | 2020.10.29 |
| 2020년 어떤 프로그래밍 언어를 배워야 할까? (0) | 2020.10.29 |
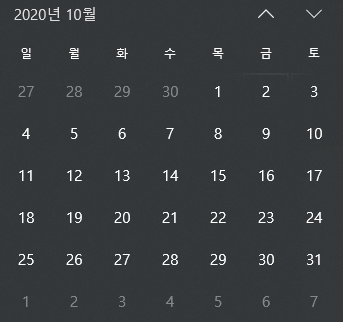
'주간 수 결정법' 표준 에 따르면
매 월의 첫째 주 또는 마지막 주를 구분하는 기준을 '어떤 월의 날짜가 그 주간의 과반수 이상을 차지하고 있는가'
로 결정한다.


위 두 사례 모두 해당 주(8/1, 10/1~3)의 일수가 과반(4일)을 넘지 않으므로 전달(7월, 8월)의 마지막주에 속하게 된다.
'etc' 카테고리의 다른 글
| HRIS란? (0) | 2021.04.16 |
|---|---|
| 이런 사람과 일하고 싶어요 (0) | 2020.12.14 |
| About 코딩 학습 방식 (0) | 2020.10.29 |
| 2020년 어떤 프로그래밍 언어를 배워야 할까? (0) | 2020.10.29 |
| M/M (Man Month) 이란? (0) | 2020.10.28 |

개발자들은 이걸 다 알고 있을까요?
절. 대. 아닙니다.
당신이 처음 프로그래밍을 시작할 때, 주변에 10 개의 언어로 코드를 짜는 학생들이나 Linux 최고 전문가들에게 상대적 박탈감을 느끼고, 선생님이 가르쳐주는 여러 가지의 컴퓨터 공학 개념을 소화하는 것은 쉽지 않았을 거에요. 대다수의 많은 사람들처럼 아마 프로그래밍 관련한 지식은 모두 알아야 한다고 생각했겠죠.
그건 옳지 않은 방향입니다. 아무도 그런 기대를 하지 않아요.
“개발자로서 늘 새로 나오는 신 기술을 배우고 지배하려고 한다면, 이건 지는 싸움을 하는 거에요. 정말 너무나 많은 신 기술이 있고, 그 신 기술들은 매우 빠르게 변합니다.” 최상의 시나리오는 그 중 몇 개를 골라 늘 최신 스펙을 꿰차는 정도죠.
따라서, 모든 프로그래밍 언어와 기술을 배우는 대신에, 개발자에게 필요한 학습 능력을 길러야 합니다.
기술문서 읽는 법 배우기
여기 Input & Output 과 관련된 Python 기술문서의 샘플이 있습니다. 그리고 이와 비슷한 Golang 의 예제가 여깄네요.
혹시 위 두 링크에서 유사한 부분을 발견하셨나요? 코드 예제, 간단한 설명, 그리고 interface 까지 이 내용을 참고하면 아래의 질문들에 쉽게 대답할 수 있을 겁니다.
- “이 라이브러리로 내가 원하는 것을 구현할 수 있을까?”
- “어떻게 내가 원하는 것을 구현할 수 있지?”
- “내가 생각하는 목표를 이룰 더 나은 방법이 있나?”
소스코드 읽는 법 배우기
이 링크 는 Python 에서 JSON 인코더를 구현하는 코드입니다. 만약 이 코드가 예상대로 동작하지 않거나 기술문서의 설명이 부족하다면, 덜 선호되는 방법이지만 구현 코드에서 원하는 답을 찾을 수 있습니다.
코드 읽는 법과 관련해서 몇가지 팁은
디버깅 하는 방법 배우기
코드에 문제가 생겼을 때 디버거, 브레이킹 포인트, 출력문 을 활용하여 코드를 디버깅 하는 방법을 배워보세요. 왜냐면 프로그래밍을 할 떄 대부분 시간은 이렇게 디버깅 작업을 하면서 보내게 됩니다. 디버깅 관련해서 염두에 두어야 할 부분은
- 버그를 마주쳤을 때, 최대한 고정 관념(기존 관점)에서 벗어나 생각합니다. “만약 코드가 아니라 서버 문제일수도 있지 않을까?”, “아니면 데이터 형식이 잘못되었나?” 만약 버그를 바로 잡지 못한다면, 아마 엉뚱한 곳에서 디버깅 하는 것일수도 있습니다.
- 잠시 휴식을 취하세요. 디버깅 할 때, 당신이 버그가 있을 거라고 생각하는 곳으로 계속 파고들게 됩니다. 그리고 나서, 다른 부분은 전혀 생각하지 못하게 되죠. 이렇게 버그가 안잡힐 때, 잠시 휴식을 취합니다. 우리 뇌는 여러개의 선으로 얽혀 있고, 만약 한쪽으로 너무 깊게 들어가면 버그가 있을 수 있는 다른 한쪽으로 나오기가 힘듭니다. 그러니, 일단 일어나서 휴식을 취하며 다른 생각을 하면, 다시 제자리로 돌아올 수 있습니다. 그리고 나서 다시 책상으로 돌아와 디버깅을 하면, “버그가 당신 얼굴을 아마 쳐다보고 있을 거에요.” 제가 보장합니다.
- 코드는 거짓말을 하지 않습니다. 코드는 작성한대로 정확하게 동작합니다. 만약 에러가 있다면, 그 에러를 유발하는 부분만 찾으면 되겠죠!
도움을 요청하는 방법 배우기
이게 조금 허접한 소리로 들릴 수 있지만 그건 아닙니다. 코딩을 하다 막혔을 때 도움 받을 수 있는 곳이 많아요! 제가 일반적으로 사용하는 순서는
- StackOverFlow
- Github 해당 라이브러리의 Issues
다른 사람에게 도움을 요청할 때 염두에 둬야 할 몇 가지는
- 당신을 돕는 사람들은 대개 당신의 문제가 정확히 무엇인지 잘 모릅니다. 도움을 요청할 때 에는 문제가 발생한 정확한 맥락을 제공하는게 좋습니다. 맥락에는 일반적으로 일부 코드, 애플리케이션 로그, 프로그램 설정 등이 포함됩니다.
- 코드를 정리하세요. 오탈자가 많거나, 끝없이 나열된 이슈 설명서나, 형식화가 되어 있지 않은 버그 리포트는 읽기가 어렵습니다.
- 민감한 정보는 올리지 마세요. 올리실 때는 반드시 암호, 토큰, 사용자 정보를 다시 점검하시기 바랍니다. 만약 이로 인해 문제가 발생한다면 책임감을 가지고 빠르게 해결하세요.
결론
개발자에게는 숙달할 것이 너무나 많습니다. 이 모든 것들을 마스터 하려고 하지 말고, 개발자로서의 학습 능력을 기르는데 집중하세요. 정답을 빠르게 찾는 능력을 기르는 것이 중요합니다.
'etc' 카테고리의 다른 글
| 이런 사람과 일하고 싶어요 (0) | 2020.12.14 |
|---|---|
| 매월 첫째주 기준 구분 방법 (2) | 2020.12.03 |
| 2020년 어떤 프로그래밍 언어를 배워야 할까? (0) | 2020.10.29 |
| M/M (Man Month) 이란? (0) | 2020.10.28 |
| 끄적3 (0) | 2020.10.28 |
1. Ternary Conditional (삼항 연산자)
// 기본 형태
var weapon = isArthur ? "Excalibur" : "Longsword";
// 두개 이상의 변수를 이용하여 값을 받는 경우
isArthur && isKing ? (weapon = "Ex", helmet = "Goose")
:
(weapon = "ln", helmet = "Iron")
// 즉시 실행함수로 값을 받는 경우
isArthur && isKing ? function () {
// ...
}();
:
function () {
// ...
}();
2. String Concatenation
문자열의 길이에 따라 += 연산자와 join() 메서드의 성능차이가 발생한다.
문자열이 짧을 떄 : += 연산자가 성능이 더 빠르다.
문자열이 길고, 문자열이 배열안에 리스트 형태로 저장되어 있을 때 : join("\n") 메서드가 성능이 우월하다.
var page = "";
for (var i = 0, x = newPageBuild.length ; i < x ; i++) {
page += newPageBuild[i];
}
// join() 메서드 활용
page = newPageBuild.join("\n");
3. Switch Blocks
반복되는 if else 문과 switch 문의 차이점은, 순차적으로 모든 if 문을 도느냐.
아니면 해당하는 case 로 바로 가서 불필요한 연산을 줄이느냐의 차이이다.
var regimnet = 3;
if (regiment == 1) {
...
} else if (regiment == 2) {
...
} else if (regiment == 3) { // 앞 1,2 를 거쳐 3으로 온다.
...
}
switch (regiment) {
case 1:
...
case 2:
...
case 3: // 3으로 바로 온다.
...
}
4. Logical Assignment 1 (OR)
OR 연산자 : “falsy” 하지 않은 가장 첫번째 마주친 값을 갖는다.
// 잘못된 OR 연산자 사용 예
var result1 = 42 || undefined; // undefined 를 절대로 마주치지 않는다.
var result2 = ["Sweet", "array"] || 0; // 0을 절대로 마주치지 않는다.
var result3 = {type: "ring", stone: "diamond"} || ""; // "" 를 절대로 맞추지지 않는다.
// 위를 고쳐보면,
var result1 = undefined || 42;
var result2 = 0 || ["Sweet", "array"]; // 0을 절대로 마주치지 않는다.
var result3 = "" || {type: "ring", stone: "diamond"}; // "" 를 절대로 맞추지지 않는다.
5. Logical Assignment 1 (AND)
OR 연산자와는 다르게 두개의 “truthy” 값이 있으면, 마지막으로 확인한 truthy 값이 리턴된다.
“falsy” 값의 경우에는 OR 연산자와 동일하게 동작한다.
var result1 = "King" && "Arthur";
console.log(result1); //Arthur
var result2 = "Arthur" && "King";
console.log(result2); // King'JavaScript' 카테고리의 다른 글
| 난독화 (0) | 2021.04.05 |
|---|---|
| Coding Convention (0) | 2021.04.02 |
| favicon.ico 404 Not found 에러 (0) | 2020.08.25 |
| Map vs. Array (0) | 2020.07.31 |
| formData, XMLHttpRequset, HTTP Content-Disposition (0) | 2020.06.01 |
2020년 이후의 프로그래밍 기술 트렌드 예측
❝2020 and Beyond Programming Trend Predictions❞ 기사를 요약하자면
1. Rust(러스트)가 주류가 될 것이기 때문에 새로운 프로그래밍 언어를 배우려고 한다면 Rust를 강력히 추천합니다.
2. GraphQL(그래프QL, 페이스북에서 만든 쿼리 언어)은 종래의 REST API와 비교해서, 데이터를 취득함에 있어 월등히 우수한 솔루션이기 때문에 GraphQL의 이용은 계속 확대될 것입니다.
3. 웹과 네이티브 앱의 기능 모두의 이점을 가진 Progressive Web Apps(프로그레시브 웹 앱, PWA)을 검토해야 합니다.
4. 실행속도가 매우 중요하고 데이터의 양이 많다면 WebAssembly(웹어셈블리, Wasm)를 활용하게 될 것입니다.
5. 앞으로도 React는 압도적으로 인기가 있을 것입니다.
6. 앞으로도 JavaScript로 먹고 살 수 있습니다.
Stack Overflow, TIOBE에 의한 프로그래밍 언어 인기 순위
1위. JavaScript
2위. HTML/CSS
3위. SQL
4위. Python
5위. Java
6위. Bash/Shell/PowerShell
7위. C#
8위. PHP
9위. TypeScript
10위. C++
TIOBE(티오베)에 의하면
1위. Java
2위. C
3위. Python
4위. C++
5위. C#
6위. Visual Basic .NET
7위. JavaScript
8위. PHP
9위. SQL
10위. Swift
'etc' 카테고리의 다른 글
| 매월 첫째주 기준 구분 방법 (2) | 2020.12.03 |
|---|---|
| About 코딩 학습 방식 (0) | 2020.10.29 |
| M/M (Man Month) 이란? (0) | 2020.10.28 |
| 끄적3 (0) | 2020.10.28 |
| 끄적2 (0) | 2020.10.15 |
소프트웨어개발 사업의 대가를 계산하는 방식의 하나로 한 사람이 한 달 동안 할 수 있는 양을 계산해 사업비를 책정한다. 즉 사업에 투입한 인력 수를 기준으로 사업비를 책정하는 방식인 셈이다.
인력을 기준으로 사업비를 책정하기 때문에 발주자나 관리자 입장에서는 편리하다. 하지만 투입 인력의 수준에 관계없이 인력의 수에만 초점을 맞추다 보니 소프트웨어의 질을 확보하기가 쉽지 않다는 단점이 있다.
출처 : [네이버 지식백과] 맨먼스 [man/month] (한경 경제용어사전)
프로젝트 제안서를 작성할 때 투입 인원의 개념으로 '맨먼쓰'라는 표현을 많이 씁니다.
맨먼쓰를 이해하기 전에 [작업 시간]과 [단위]에 대해 알 필요가 있습니다.
[작업 시간]은 자원이 작업에 투입되는 예정 시간을 뜻합니다. 1일 4시간 일할 예정이면 작업 시간이 4시간이라는 뜻입니다.
달력에서 하루의 [사용 가능한 작업 시간] 대비 [작업 시간]을 [단위]라고 합니다.
예를 들면 하루의 단위가 50%라면 달력 상에서 하루에 8시간 근무하기로 되어 있는데 4시간 업무가 배정되었다는 뜻입니다.
맨먼쓰(M/M, Man Month)는 엄밀히 men per month의 뜻입니다.
프로젝트에 투입되는 월 인원을 나타내는 숫자입니다. 프로젝트의 크기를 표현할때 주로 쓰입니다.
1 M/M 이면,
1명이 한달간 하면 끝낼수 있다,
2명이면 보름이면 끝낸다는 뜻입니다.
5 M/M 이면,
1명을 투입하면 5달 걸린다,
5명을 투입하면 한달걸린다는 뜻입니다.
각 사람의 능력은 동일하다는 전제하에 나오는 숫자입니다.
M/M는 투입되는 작업 시간의 양(How big)과 관련된 사항이며 [기간](How long)과는 다른 의미인 점을 이해할 필요가 있습니다.
출처: https://oracle.tistory.com/373 [안나푸르나]
'etc' 카테고리의 다른 글
| About 코딩 학습 방식 (0) | 2020.10.29 |
|---|---|
| 2020년 어떤 프로그래밍 언어를 배워야 할까? (0) | 2020.10.29 |
| 끄적3 (0) | 2020.10.28 |
| 끄적2 (0) | 2020.10.15 |
| 고쳐야할것, 실수 끄적여놓은 것들 (0) | 2020.06.23 |
3년 ~ 5년 후의 model을 생각해보고,
그에 맞는 스케줄링을 해보자...
'etc' 카테고리의 다른 글
| 2020년 어떤 프로그래밍 언어를 배워야 할까? (0) | 2020.10.29 |
|---|---|
| M/M (Man Month) 이란? (0) | 2020.10.28 |
| 끄적2 (0) | 2020.10.15 |
| 고쳐야할것, 실수 끄적여놓은 것들 (0) | 2020.06.23 |
| 경로 표기법 (0) | 2020.04.17 |



